 If you are following along with Lorelle’s WordPress School free online course you’ve been writing posts as part of the article series assignments and other assignments. Go to the front page of your site in the Twenty-Eleven WordPress Theme and take a look.
If you are following along with Lorelle’s WordPress School free online course you’ve been writing posts as part of the article series assignments and other assignments. Go to the front page of your site in the Twenty-Eleven WordPress Theme and take a look.
Do you see long posts, one after another, and have to scroll, scroll, and scroll more to get through them?
Let’s fix that.
- Edit the first post in the queue.
- Place your cursor at the end of the second or third paragraph.
 Click the MORE button in the toolbar. It uses the word “more” in the Text Editor. In the Visual, it is a button with two solid lines with a dashed line between them.
Click the MORE button in the toolbar. It uses the word “more” in the Text Editor. In the Visual, it is a button with two solid lines with a dashed line between them.- Update the post.
 This inserts a shortcode or comment into the post at that point.
This inserts a shortcode or comment into the post at that point.
Update the post and view it. Do you see changes?
You shouldn’t.
Go to the front page of your site. Do you see changes there?
That is where the changes happen. What do you see?
You should see a link that says Continue Reading or Read More or something similar. Each Theme has the option to customize this, and some WordPress Themes allow the user to customize the words that encourage a reader to click the link to continue reading the post.
Click the link.
It takes you to the single post pageview and jumps you down in the browser to the point where the “More” feature truncated the content on the front page of the site.


This is called an excerpt.
What is an Excerpt?
An excerpt is a small section set manually or written explicitly as the introduction or summary of your post.
By default most WordPress Themes display full length posts on the front page of the site. To avoid the long scrolls down the front page, the author has the choice and ability to set excerpt lengths to improve scanning of long web pages – most of the time. Some WordPress Themes feature a customized front page that only permits excerpts, created by the Theme not the user, though sometimes this may be overwritten by the user with the More feature.
A well-written post title and opening paragraph as an excerpt compels the reader to click through to complete the post. There is an art form to writing a good opening paragraph, so pay close attention to what you put into it.
The excerpt is visible when set on the front page of the site as well as in the other multiple post pageviews found in WordPress. A multiple post pageview is a generated web page with more than one post displayed. This includes the search, categories, tags, author, and archive pageviews that feature many posts.
In WordPress, there are two manual ways to create an excerpt, and one automatic way set by the WordPress Theme.
- MORE: The More feature in WordPress sets the excerpt length in the post from the first words to the cut off point in the post.
- Custom or Explicit Excerpt: This is a manually written excerpt set on the Post Edit screen before publishing. If the WordPress Theme supports it, the explicit excerpt will be displayed instead of the post content on the front page of the site.
- Theme Generated Excerpts: Many WordPress Themes feature only excerpts on multiple post pageviews by design.
Posts have excerpts, Pages don’t. In general, WordPress Pages are not featured on multiple post pageviews, only posts, though WordPress searches do display Pages, and they are excerpted per the WordPress Theme features for multiple post pageviews. There are other types of post content WordPress that may be featured on multiple post pageviews, and those would be subject to excerpt functionality as well.
Let’s explore these excerpt types in WordPress one by one.
The More
Located on the post editing toolbar on both the Text and Visual Editors is a button called More. As you’ve discovered, once used, it creates a stopping point in the post when viewed on multiple post pageviews such as the front page of the site. A link is added that says “Continue Reading” or “Read More” that encourages the reader to click and complete the post.
The link is a jump link. It opens the post in the window and jumps the reader down to the spot where they left off reading.
 The placement of the More feature is up to you. In general, after the second or third paragraph is normal, though if there is a heading in that area, make the excerpt above or one paragraph or mid-paragraph below the heading.
The placement of the More feature is up to you. In general, after the second or third paragraph is normal, though if there is a heading in that area, make the excerpt above or one paragraph or mid-paragraph below the heading.
There are some general guidelines to using the More feature.
- How Much Excerpt is Too Much or Too Little? The key to a well-placed excerpt is to offer enough to tease the reader and motivate them to click through to read the rest. This isn’t so much a job of placing the excerpt in the right place as it is having the content that appears on the front page for that post create an incentive to keep reading. How much text is needed to motivate the click is up to you, and it comes with careful study, testing, and experience.
- More Placement: Some bloggers place the MORE at the end of a paragraph. Others place it in the middle of the text. Again, it depends upon how well the writing motivates people to want to read more, and the placement maybe timed accordingly, making them eager to finish the sentence.
- Headings: To place the MORE immediate after a heading often confuses the reader. The heading may look like a cut off post title or like the ending of the content. Depending upon the style of the heading, it might overwhelm the Read More link and people will not see it to click. Place the MORE before a heading.
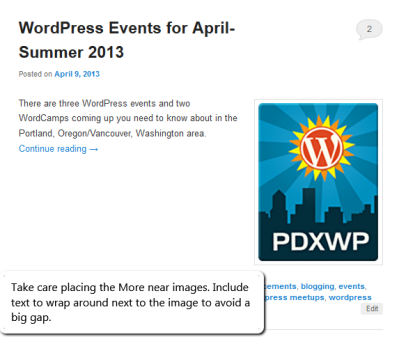
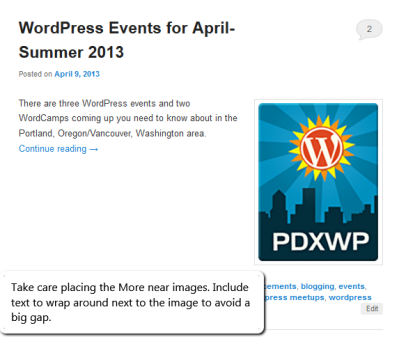
- Images: Images floating over the right or left of the text need the text to wrap around it for the look and feel of the content to “feel right.” If you place the MORE only a few words down the side of a image, it often looks odd, sometimes broken. Ensure that the MORE is placed down far enough in the content so the image has words flowing around it naturally, or place it above the image to exclude it.
For more information on using the More feature in WordPress, see the Excerpts — Support — WordPress.com instructions that apply to all versions of WordPress.
The Custom or Explicit Excerpt
Called the Excerpt in WordPress, the manually set excerpt is often referred to as the Custom or Explicit Excerpt. This is an excerpt written by the author describing the post.
The most common usage of this excerpt is for white paper or academic sites, spelling out the details of the post in a summary before the reader clicks through to read it.
NOTE: Not all WordPress Themes honor this excerpt. The 2011 WordPress Theme is one. You may add the excerpt but it is not visible on the front page or other multiple post pageviews on the site.

To set the excerpt in WordPress:
- Go to Screen Options on the post and ensure that the Excerpt option is checked to view the Excerpt modular section.The Excerpt section generally appears at the bottom of the post content area.
- Go to the Excerpt modular section and enter in the custom excerpt content. Basic HTML tags may be used.
- When published, if the Theme permits it, the excerpt will be displayed on multiple post pageviews on the site.

Again, like the usage of the MORE feature, the explicit excerpt must be written in a way that compels the reader to click through to read the rest of the post.
The Theme Generated Excerpt
 A WordPress Theme generated excerpt is found on Themes that support excerpts on multiple post pageviews. The user does not need to use the More feature or a custom Excerpt. The Theme does the work for them, and it designed to only feature excerpts on multiple post pageviews.
A WordPress Theme generated excerpt is found on Themes that support excerpts on multiple post pageviews. The user does not need to use the More feature or a custom Excerpt. The Theme does the work for them, and it designed to only feature excerpts on multiple post pageviews.
While this is set by the Theme author and developer, a rare few WordPress Themes offer the option to change the settings to permit either summary or full post views on multiple post pageviews.
The Theme author sets the excerpt with the use of the the_excerpt() function and template tag in WordPress instead of the more commonly used the_content() template tag.
Themes that force excerpts within multiple post pageviews do so typically for the benefit of the front page design. We will cover more on front page designs in our module on Site Models in WordPress.
By default, the WordPress excerpt template tag cuts off at about 55 words. This maybe modified in the WordPress Theme’s functions template file.
For more information on setting the excerpt in the WordPress Theme, see:
More Information on WordPress Excerpts
The following articles offer you more information about using and creating excerpts in WordPress.
Assignment
 Your assignment with this tutorial is to ensure all the posts have excerpts set manually.
Your assignment with this tutorial is to ensure all the posts have excerpts set manually.
Edit each one and set the expert placement appropriately and click the MORE button to set the excerpt length.
Experiment with placement. How much is too much, how much is too little? On posts with images, experiment with placing the MORE too close to the embed code of the image. How does it look on the site’s front page? Move it around to find a better placement.
Join us in our discussions on this assignment in our WordPress School Google+ Community to talk about how, where, and why we use the MORE feature.
This is a tutorial from Lorelle’s WordPress School. For more information, and to join this free, year-long, online WordPress School, see:







 One of my favorite blogging tools – okay, tool I use for teaching, writing, and research – is Jing by Techsmith. It’s a must-have tool for bloggers and blogging.
One of my favorite blogging tools – okay, tool I use for teaching, writing, and research – is Jing by Techsmith. It’s a must-have tool for bloggers and blogging. 

















 Your assignment with this tutorial is to ensure all the posts have excerpts set manually.
Your assignment with this tutorial is to ensure all the posts have excerpts set manually.

 I’ve just finished five years of teaching non-stop college and community education workshops and programs on WordPress for beginners, novices, experts, web designers, web developers, web programmers, and those who think they know everything but still realize they have a lot to learn. I love that last group as they are willing to learn and grasp everything with both hands and a foot.
I’ve just finished five years of teaching non-stop college and community education workshops and programs on WordPress for beginners, novices, experts, web designers, web developers, web programmers, and those who think they know everything but still realize they have a lot to learn. I love that last group as they are willing to learn and grasp everything with both hands and a foot.
























WordPress School: The Links in WordPress
So far in this course we’ve covered the topic of links through the following tutorials:
As a reminder, the different types of general links are:
Typically, the user creates links in the content and throughout the site’s layout and design. WordPress also automatically generates links through core functionality as well as Theme and Plugin features. By understanding the links generated within a WordPress site, you can take advantage of these links throughout your site.
The list of link types generated automatically through WordPress functionality includes: Read More »