 In this mini-series of lessons on creating images for your WordPress site, we’ve covered the basics and experimented with two ways of creating header art from scratch and with text overlaying a photograph. This tutorial covers creating a quote graphic, words over an image used to showcase a quote or to display an image with text overlaid.
In this mini-series of lessons on creating images for your WordPress site, we’ve covered the basics and experimented with two ways of creating header art from scratch and with text overlaying a photograph. This tutorial covers creating a quote graphic, words over an image used to showcase a quote or to display an image with text overlaid.
In Lorelle’s WordPress School, we’ve covered many of the different ways images are used in our WordPress sites, from profile images to header art to content images and visual examples. Social media is filled with quotes set as graphics, and many websites use them as well.
This image lesson is also a midway point between learning how to add text to an image and turning that image into a badge, icon, or call-to-action image covered in the next tutorial.
How to Use Pixlr
 In the lesson on creating header art images, I went into more detail on how to use Pixlr. Please check that out first to learn the various modular and menu elements and tools.
In the lesson on creating header art images, I went into more detail on how to use Pixlr. Please check that out first to learn the various modular and menu elements and tools.
If you are doing these experiments in your graphic program, note that the steps used in these examples may not match, but they are likely close. Most graphic programs have become fairly standardized.
The need to add words to images on the web go beyond quotes on social media. If you are a serious or professional photographer, comic strip writer and illustrator, graphic artist, or anyone who creates original graphics for the web, you need to learn how to put your name on the image, be it as a visible credit or hidden watermark. I’ll not cover watermarks as there are many tutorials on the web for doing such, but I will help you learn the basics of how to put words on images.
To create a quote graphic is little different from creating header art. In this example, I will use a quote from the astronaut, Neil Armstrong, whom I had the great pleasure of meeting twice.
The process begins with finding or creating a image for the background. This is a little more challenging than you may think. Before I go into details, please remember to use copyright and royalty free images to protect the copyright of others or create your own artwork for the background.
The quote I’m going to use is:
I put up my thumb and shut one eye, and my thumb blotted out the planet Earth. I didn’t feel like a giant. I felt very, very small.
Read like that, it is a powerful visual, but broken up like poetry, it becomes poetic.
I put up my thumb
and shut one eye,
and my thumb blotted
out the planet Earth.
I didn’t feel like a giant.
I felt very, very small.
Immediately we have created a visual presentation just by breaking the sentences up in prose form. This helps me to visualize how I want it to appear on the image, so now I need an image.
In a cliche move, I went with an image from space. I found an image of the Earth as seen from the moon from the NASA public domain images collection. Very appropriate.
Could I have selected a different image? Certainly. This was an easy selection, but finding an image to place words upon isn’t usually that easy. In the previous tutorial on header art, you saw how I experimented with different techniques to allow the words to be easily readable over the image. That’s one challenge. Appropriateness is another. Take your time and experiment with different images if you don’t have one specifically in mind.
If you are using an image on the web, right click and choose Save Image As. Remember, just because it is on the web doesn’t mean it is free. Check image usage rights first.
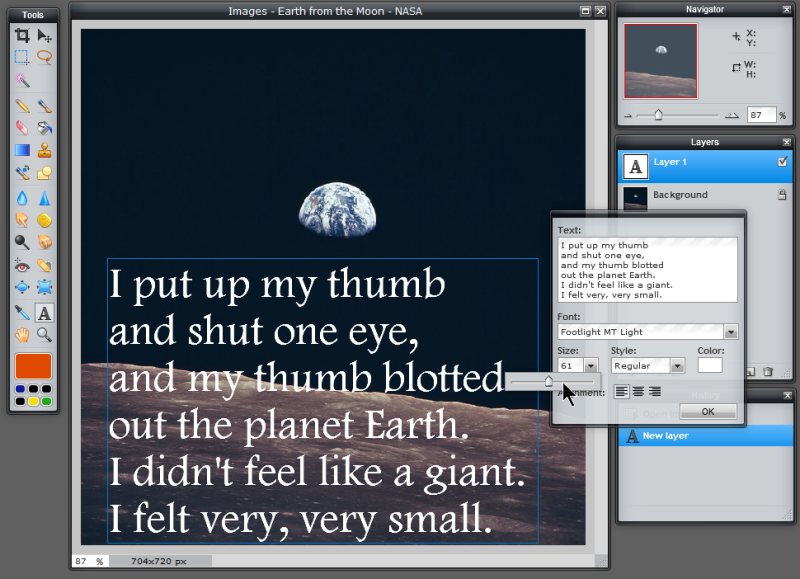
In Pixlr, click on Open image from computer. Find the image on your computer’s hard drive and open it. Adjust the Pixlr modular elements and tools in and around the image so you have a good working space.
At this point, I could add filters and adjust the image but it is good for my purposes. I’m ready to add the quoted text.
Copy and paste the text using the Type Tool.
Be aware that the Type tool doesn’t wrap the text around automatically. You must hit ENTER and align the text as you wish it to appear on the image. This often takes some experimentation with line length, font size, and spacing.
Set the font, font size, style, and color.
One of the hardest challenges in creating quotes on images is finding a font that is readable.
Remember that non-native English speakers love these images as well. Keeping the font as readable as possible compels someone to read it.
Pixlr pulls in the fonts found on your computer. If you do not like your choices, there are free and paid fonts on the web to download and easily install on your computer.
When you choose the font you wish, adjust the size of the font and line length to encourage it to fit within the image.
I didn’t like how the text worked with the Earth in the dark sky. It covered it. When I moved it above or below the planet, it looked crowded.
It took some playing around with the text to find a good alignment and spacing, turning his words into poetry with breathing room. I like adding space to give people time to absorb the words and their meaning.
When the placement was set, it was time to add the author citation. I clicked the Type Tool and added the author name in a new layer. This allows me the ability to easily move it around into position.
Some adjusting to the position of the text and it looked great. I turned a good quote into a powerful visual artwork.
Except that the image size was too big for my desired usage.
As discussed in the previous lessons, it helps to start with an image sized appropriate to your usage. This keeps the file size down to a more appropriate size. However, I went with the image sized as I found it on the NASA site. Now that I have the text overlaid right, I see that the image is too large for my usage.
I could have left it at that size and let WordPress deal with resizing the image, but I decided to reduce the file size by resizing the image, and learned a valuable lesson in Pixlr.
To reize the image in Pixlr, go to Image > Image Size and set the image dimensions.
Remember, set the width or height and let the other automatically adjust.
Lesson learned? While resizing the image in my graphics program resizes the entire canvas, Pixlr only resizes the image not the type layers.
Now I had a mess.
The process of learning how to use any program, especially a graphic program, is trial by fire. The more mistakes you make, the more you learn, the better you become. People ask me constantly how I got to be so good with graphics and with WordPress. I learn well by making many mistakes.
Once again, by making a mistake, I learned a valuable lesson. Set the image size first.
I clicked each type layer and edited the type to resize it to a smaller size and adjusted the positions accordingly. This is a great example of why patience and time is needed when playing with images.
The end result is still lovely and the size I need. Time to save the file to my computer.
I saved the file as a JPEG as it included a photograph. I also lowered the optimization level, which increased the file size. By having the image sized smaller by dimension, I now had some leeway to increase the resolution of the image for displaying on my site.
The finished image is lovely and the statement it makes is powerful.
As I prepared to publish this article today, I stumbled on an interview with astronaut Daniel Barry by IndefinitelyWild about why he thinks NASA and humans out in space will actually save humanity in ways we haven’t even considered. He covered many related topics, but the one that jumped out at me was his point about why we need to get out into space, even if it is just to see the earth from outside:
IW: Did going to space change the way you think about Earth?
DB: Yeah, it did. I didn’t think it would, because I thought, “Well, I’ve seen a gazillion pictures” — I thought I pretty much knew what the planet looked like. But in fact your eyes tell you a very different story. Film doesn’t bring back the beauty of the Earth. It really doesn’t. And I was so surprised by that.
There’s not enough dynamic range in cameras to see the whites of the clouds and the black of the sky next to them, and there’s not enough color depth yet to bring you back the green of the Amazon and the tan of the Namibian desert, and the Himalayas with the golden sun going off them — you just can’t see it. And part of it of course is that you’re seeing with your eyes in a different way than a camera does, but you’re also in the environment. You’re floating, and you’re at the window, and it’s real, and it’s passing by.
You can see forest fires in the Amazon whose smoke extends to Hawaii; you see dust storms in Africa where the dust cloud goes to the Bahamas. So you really sense that this whole world is connected…you really get a sense of the delicate nature of the environment we live in.
…Oh, I think everybody ought to go. Everybody really needs to see this thing. I mean, just seeing the layers of blue in the atmosphere — who knew? When you look at the atmosphere, there are 16 layers of blue, all distinct, from the very lightest turquoise blue to the darkest, deepest midnight blue you can imagine, all distinct layers…There are just so many things that people should see about our planet. I think more people should go.
Not as succinct as Armstrong, but just as powerful a statement, and reason to go.
Assignment
 Your assignment is to create a quote with the citation over a copyright free or original image and publish it on your site in a post.
Your assignment is to create a quote with the citation over a copyright free or original image and publish it on your site in a post.
Experiment with different fonts and ways to highlight the text on the image.
Share the results. Please find this assignment post on our WordPress School Google+ Community and describe your experience and post a link to the post, or comment below with a properly formed HTML links so other participants can see what fun you are up to in this course.
The next tutorial in this series will focus on creating an article series badge or icon, most commonly known as a call-to-action image.
Image Lessons Article Series
Image Lessons is a mini-series within Lorelle’s WordPress School to teach you the very basics of how to create and modify images for your WordPress site.
- WordPress School: Image Lessons – Introduction
- WordPress School: Header Art Images
- WordPress School: Text on Images
- WordPress School: Call-to-Action Graphic Images
- WordPress School: Screen Capture Images
This is a tutorial from Lorelle’s WordPress School. For more information, and to join this free, year-long, online WordPress School, see:
- Lorelle’s WordPress School Introduction
- Lorelle’s WordPress School Description
- WordPress School Tutorials List
- WordPress School Google+ Community
- WordPress Publishing Checklist
- How to Give Feedback and Criticism













































8 Trackbacks/Pingbacks
[…] Place text on images […]
[…] WordPress School: Image Lessons WordPress School: Text on Images […]
[…] « WordPress School: Text on Images […]
[…] how to create and use graphic images in your WordPress site, we’ve covered header art images, adding text overlays to images, and made a call-to-action graphic with a link wrapped around it, all common uses of images with […]
[…] Text on Images […]
[…] WordPress School: Text on Images […]
[…] WordPress School: Text on Images […]
[…] covered how to create call-to-action images and graphics in the WordPress School topics, as well as how to add words to images as part of creating call-to-action graphics. To use these, put a link around the […]