The following are the workshop notes for my popular workshop on “Speed Blogging.” The workshop is designed to teach how to take charge of your website and keep the content flowing with enthusiasm over the long term by learning the shortcuts, tips, and techniques to speed up the process of blogging, allowing your blog to work for them, not you work for it. You will find many more tips and techniques for site management and motivation in my ongoing series called Blog Exercises.
Before we get to the speed blogging tips, especially for using WordPress, let’s get to the excuses that get in our way. After all, an estimated 95% of all bloggers give up after the first year, and it is my goal to make blogging fun and efficient, that you spend more time enjoying blogging than struggling with it.
Begin by realizing that blogging is just about writing, but not only about writing. Don’t like writing, try video or audio. Find a way that works with your personality and capabilities to keep your content going.
Find a way to make this fun. There are many ways beyond what I’m about to share with you to speed up the process of blogging to make it fun and fast, so you can get back to what you really want to do. I’d love to have you share them in the comments below. I’m always finding new ways to save a few minutes.
The Speed Blogging Tools
The key speed blogging tools you will need for this workshop are:
- Web Browser: Specifically Firefox or Chrome. Both offer a variety of browser extensions that expand the capabilities and features of the browser to help you process content faster. I most recommend Firefox. It offers more powerful extensions for speed blogging.
- Evernote: Evernote is a web app that is a portable research notebook. It may be accessed from the desktop and mobile devices. You can save documents, web pages, and write notes in folders, all organized by you. There is a free and paid version, and it is your essential speed blogging tool.
- Text Editor: A Text Editor is not a word processor, though it may be used as one. It is designed to do one thing well: write text and programming code. Web publishing platforms like WordPress require content to be in raw text form not word processor form, and learning to write in one speeds things up. Powerful text editors also offer powerful features such as keyboard shortcuts, abbreviations that expand into commonly used words and sentences, and many other features. I use NoteTab Pro, a powerful text editor that features a paste board feature. When you copy text (not images) from any web page or software like a word processor, it copies and pastes the information onto a document. You can use that material for research or to edit and write your next blog post.
- Web Publishing Platform: I strongly recommend WordPress as your publishing platform, one I’ve worked with for 11 years, and evangelize regularly. It is one of the most popular and powerful publishing platforms. And it is free. Totally free.
- Feeds: Commonly referred to as RSS or Atom (two types of feeds), feeds are syndicated, contextual content from your site. When you publish, the post is available from your site feed. It may be read through a feed reader, or pulled into an aggregation site. For the speed blogger, a feed reader brings the sites you need to follow right to you, like your own customized newspaper. From this you quickly find tips, techniques, inspiration, ideas, and motivation to stuff into your site’s content.
Using these tools in combination, you will become a demon speed blogger.
The Web Browser
Every artist must learn how to use their tools to create great art. For the blogger, the web browser is their most important tool. It is the gateway to the web, to self-publishing, and to their community.
In “Web Browser Tips for WordPress, HTML, and Web Design,” I’ve created a video and basic tutorial on keyboard shortcuts for the speed blogger. I went into greater depth in my article series on the Blog Herald called “Web Browser Guide for Bloggers.” Both of these articles, and the reference articles below, will help you learn more about the tool you use every day.
I work with Firefox and Chrome, but Firefox wins hands down when it comes to speed blogging. It has the tools and features that make blogging move at the speed of light.
The greatest feature improvement in the web browser was the addition of tabs allowing each web page to be in a separate tab in the browser and not a separate window. Working with tabs keeps the path between web pages short, and it also gives you some working space.
A blog has two views. The backend view on WordPress is called the Administration Screens (not Dashboard – that’s one of the screens), backend, admin, or interface. The front view of your site is another view. Put each one in a tab next to each other. Instead of constantly opening tabs, switch between the two. Work on the backend to write and edit your post, and have the preview of the unpublished post in the tab next door. Make a change, switch to the front end preview and reload by clicking F5 (CMD+R for Mac). Don’t like the changes, switch to the backend tab and fix it, save as DRAFT, switch to the other tab and reload. Like it? Move on, rinse and repeat.
The less time your mouse moves between points, the faster you move and get things done.
The Right Click button on the mouse opens a world of opportunities and access to tools to help you speed blog (and write). On the web browser, right click on any link and a menu item will appear that says Open Link in New Tab. Click that and a tab will open in the foreground or background and load, waiting for you to pay attention to it.
I recommend you edit your settings to force tabs to open in the background for the next tip. Or learn how to open tabs by holding down the CTRL key while clicking with the left mouse button to open the link in a new background tab.
Here is an example of why learning how to use tabs and the ability to open links in a new tab will help you become a faster blogger, and research your writing online.
Let’s say that you are researching The Dalles, Oregon, for your next book. You type in the search in Google.
- Scan the first page to look for information appropriate to your needs.
- Right click on a link and choose to open in a new tab.
- Keep scanning.
- Move to page two of the search results. Find another article or site? Right click on the link and open in a new tab.
- Rinse and repeat.
- When finished, click on the tab next to your search or use the keyboard shortcut
CTRL + PageUP or CTRL+PageDOWNto move between tabs. - Find a web page with the information you need for your research? Using the Evernote Web Clipper Firefox Extension, save the web page to the appropriate folder in Evernote (I’ll cover more on Evernote in a moment).
- Move to the next web page. Like it, repeat the above. Not appropriate, close it and move to the next.
In the past, you probably did the search, clicked on a link, and went back and forth, repeating the search, to find the information you needed. Using the above technique speeds things up as the pages load in the background while you continue your search, and when you are ready, the pages have loaded and are sitting there waiting for you.
While this helps with writing research, let’s add the power of Firefox Extensions (Add-ons) to the mix for blogging.
The Copy Link Text (CoLT) Firefox Add-on adds an option to your right click menu to copy the link text. One of the options is to copy the link or page as an HTML link.
There are two editors in WordPress, the Visual Editor (a WYSIWYMG editor) and the Text Editor, an HTML editor. Copy a link using CoLT in Firefox, switch to your WordPress site tab for the post you are working on, switch to the Text Editor and paste it where you wish the link to be. It will paste in a perfectly formed HTML link.
To add a link normally, you would copy the address of the web page, switch to WordPress, select the text you wish to link, click the link button, add the link, enter the title text, and click okay, and hope you did everything right. With CoLT, it’s a right click, select the right menu item, paste the link in, saving you keystrokes and setting the link properly.
Let’s really move faster when we combine all this with the power of a good text editor.
More on web browsers and the browser extensions I use with Firefox:
- Web Browser Tips for WordPress, HTML, and Web Design | Learning from Lorelle
- Web Browser Guide for Bloggers – article series by Lorelle VanFossen on the Blog Herald
- Blog Exercises: Speed Blogging with CoLT « Lorelle on WordPress
The Text Editor
A text editor is not a word processor, though it may be used as one. I write all of my articles in NoteTab Pro. I’ve used it for well over 10 years and can’t blog without it. There are many other options for text editors, but let me explain why I love NoteTab Pro.
First, I write all of my blog posts in NoteTab Pro, not WordPress. Over the years of life on the road full-time, I’ve had too many experiences with wonky Internet connections, browsers crashing, and numerous other fails while writing brilliant things. By writing offline and on my text editor, I can keep backups. Every post I publish is saved in a master text file for that website, a backup for those just-in-case fails we all have experienced when a website is screwed up or a server crashes. These are my precious hard work words, my time and energy spent creating and crafting these great tomes, and my text editor not only helps me write faster, I keep multiple backups.
Writing in a text editor also gives me a chance to breath and review and edit my article without the urgency or worry of working within a web page. When I’m ready to move the article to my blog, it gives me another change to edit and review the words, and see it in a different light. I believe it not only helps me write faster, it helps me write better.
Like many text editors and word processors, NoteTab Pro has a quick correct feature. Type in an abbreviation, hit the spacebar, and it changes into the full word. This is ideal for character names, places, and other long phrases used redundantly or hard to spell words.
For a blogger, it’s a chance to save long strings of code and text used repeatedly in our content. For example, I write often about the WordPress.org Support Forums, turning the title into a link. The HTML anchor link tag for that link is 102 characters – that’s keystrokes – long.
<a href="http://wordpress.org/support/" title="WordPress.org Support">WordPress.org Support Forums</a>
By typing wpsf and hitting the spacebar, the entire code for the link is generated, saving my precious fingers.
NoteTab Pro will automatically generate the date and time from a right click menu option. This allows me to date my ideas, projects, and leave a time stamp wherever I left off in my writing to help me keep track.
23:31 7/31/2014
Need to quote from an article, email, PDF, or other document that truncates lines when pasted into a document? From the menu or the keyboard shortcut CTRL+J, the selected text joins the broken line fragments into a single paragraph. When I do email interviews, I copy and paste the emails into NoteTab Pro and make sure there is a blank space between each legitimate paragraph break. Select the whole text, use the keyboard shortcut to join lines, and instantly I have functioning paragraphs.
The most powerful feature of NoteTab Pro is a writer’s dream come true. When you copy and cut text, most computer systems only hold one item in the clipboard at a time. You have to do something with it as the next time you copy or cut, the item is replaced and lost. While there are tools you can download and purchase to create a clipboard that saves all of your clipboard items, NoteTab Pro makes it even easier.
Open a file (document) in NoteTab Pro, leave it blank, and save it as pasteboard.txt or a name of your choosing. Set it a Paste Board. Go to Document > Use as Paste Board. The tab will change color to indicate it is the Paste Board document.
Switch to your browser or a word processor and copy some text. You will hear a beep on your computer as a notification that this worked. Copy something else, listen for the beep, then switch back to NoteTab Pro and the Paste Board document to find every text item you copied is now there on the document, a space between each copied item. You can choose from any of the copied items and copy and move them to another document on your word processor or within the text editor, or your next blog post.
Let’s add to the mix the AutoCopy Add-on for Firefox. This extension automatically copies the selected text on a web page to the clipboard. Since NoteTab Pro is set up with a Paste Board that automatically collects and saves any text sent to the clipboard, think of the possibilities.
To the above scenario of researching The Dalles, Oregon, add CoLT and Autocopy Firefox Extensions and NoteTab Pro.
Find an article you wish to quote from or use the information in your writing or blog post?
- Right click on the web page and choose Copy Page Link as HTML. Listen for the ding.
- Select the text on the web page you wish to copy for your research or to quote in your article. Listen for the ding.
- Close that web page and move to another. Like it? Right click and choose to save the page link as HTML. Ding.
- Select the text you wish to save. Ding.
- Rinse and repeat.
When you are done with your research, switch to NoteTab Pro and everything you just copied, including the links, are sitting there waiting for your imagination and creative writing skills to turn this into a great book, article, or blog post.
Yes, the links will be in HTML, which brings us to the next speed blogging tips: Learn HTML.
Learn HTML for Speed Blogging
Probloggers, people who do this for a living, write in HTML.
Many of them don’t know HTML. They just know enough HTML to write content. This is no different than learning enough of a foreign language to make it through a one or two week vacation.
I’ve asked countless workshop participants how many words they need to know to vacation and it comes up to about 20 words and phrases for hello, good-bye, how much is this, where is the hotel, bill please, etc.
HTML is also a language. It is a programming language. To speed blog, you only have to know 5 HTML tag sets. That’s it. Fear not. I think you can handle 5 foreign phrases without a vacation.
The HTML tags you need to know are:
- Headings
<h2>, <h3>, <h4>, <h5> - Bold
<strong> not <b>and Italic<em> not <i> - Lists
<ol> and <ul>with list items<li>item</li> - Anchor Link Tag
<a href="...">link</a> - Image Tag
<img src="..." />
You don’t really need to learn the HTML tags for images and links because you can use the buttons, but you should be familiar with their form and structure. So technically, you only need to learn three sets of HTML tags.
You write with HTML in the Text Editor in WordPress, not the Visual Editor. You do not need to know how to make the paragraph HTML tag as WordPress automatically adds one with a blank space between paragraphs (two enter keystrokes).
If you will be quoting from other sources, I recommend you learn how to quote and cite properly on the web, and learn the Blockquote <blockquote> and <cite> HTML tags.
That’s pretty easy stuff.
Why learn HTML to speed blog?
It goes back to the concept of using keyboard shortcuts instead of the mouse for common tasks. The moment your hands leave the keyboard, you lose time. It’s easy to get distracted and lose track of what you are doing, slowing you down even further. With the fingers in place, knowing how to move through these keystrokes automatically, the faster the content is dealt with and the sooner you can get back to doing anything else.
Another tip is to create a post template in the text editor that you can use over and over again to create each new post. There is a basic structure and order to a blog post just as there is to any article or novel. It consists of an opening paragraph, heading sections (subtitled sections), and examples of the HTML for a link and blockquote.
You may download the text file example of a post template by right clicking and choosing to save the target or file, open it in a text editor, and edit it to meet your own specific needs.
NOTE: The file extension is doc but it is a text tile and should be only opened as such. Edit the file name from doc to txt to ensure it is opened by a text editor.
To use it, just copy and paste the template layout into a new text file and start making changes. Remove any of the elements you don’t use before copying and pasting it into WordPress.
Here are some more references to help you learn HTML:
- The 10 HTML Tags You Must Know to Blog | Learning from Lorelle
- What is a Properly Formed Link? | Learning from Lorelle
- The Basic Structure of a Blog Post
- Links and the Anchor HTML Tag
Here are a few more tips to help you speed blog with your browser:
- Set the Startup to Restore Tabs from the Previous Session: In the settings of your browser, choose the option that sets the tabs from the last session to reopen. If you close the browser, when you open it up, what you were working on is there, ready for you to keep going.
- Don’t Close the Browser: Unless you are turning off the computer, don’t close your web browser. This avoids the long restart time every time you open it. There isn’t a need. If you wish to close a website, close that tab, not the browser.
- Pin Site Tabs: Pin the tabs you use the most. This moves them to the left side of the tab bar and “locks” them in place. This puts them in a place where you can find them easily, and ensures they open when you reopen the browser. I keep one tab open for the backend of my sites and one for the front end.
Feeds
 Feeds are the contextual or text-like version of your website content. Wikipedia defines feeds as “a data format used for providing users with frequently updated content” available by subscription. Feeds are often referred to as RSS or aggregation but RSS (Really Simple Syndication) is one of several types of feeds which include Atom and other XML code formats.
Feeds are the contextual or text-like version of your website content. Wikipedia defines feeds as “a data format used for providing users with frequently updated content” available by subscription. Feeds are often referred to as RSS or aggregation but RSS (Really Simple Syndication) is one of several types of feeds which include Atom and other XML code formats.
Feeds bring the content to you, the consumer, the reader. Instead of you going to each website you wish to keep track of, one by one, a feed reader brings all of them to you in one spot, like a custom newspaper or magazine.
The best way to think of a feed is that it is syndicated or distributed versions of your content. Your content is not restricted to viewing only on your site from within a web browser. The feed allows it to be viewed in feed readers (aka news readers), aggregators, web apps, and mobile apps – anywhere the user wishes to consume your content in a format of their choosing.
 Popular feed readers included Google Reader until Google officially announced it would be closing the Google Reader service as of July 1, 2013. Alternatives include Feedly, The Old Reader, Pulse, TinyTinyRSS, Reeder (Mac/iPhone), NetNewsWire, NetVibes, Flipboard (mobile), Google Currents (mobile), Zite (Mobile), Rolio, FeedReader, RSSOwl, GreatNews, Vienna, and Taptu (mobile). So far, Feedly is winning the race as most popular but Flipboard, Google Currents, Taptu, and other mobile-friendly, magazine style feed readers are gaining ground as we become more mobile in our information collection and monitoring.
Popular feed readers included Google Reader until Google officially announced it would be closing the Google Reader service as of July 1, 2013. Alternatives include Feedly, The Old Reader, Pulse, TinyTinyRSS, Reeder (Mac/iPhone), NetNewsWire, NetVibes, Flipboard (mobile), Google Currents (mobile), Zite (Mobile), Rolio, FeedReader, RSSOwl, GreatNews, Vienna, and Taptu (mobile). So far, Feedly is winning the race as most popular but Flipboard, Google Currents, Taptu, and other mobile-friendly, magazine style feed readers are gaining ground as we become more mobile in our information collection and monitoring.
How do feeds and feed readers save you time and help you speed blog?
Mix them into the above scenarios. Instead of using search results, you can quickly scan your feeds for hot topics to blog about or be inspired by. Or you can keep up with your genre and industry, tracking the news you need to know. The faster you have access to information, the faster you can process it, blog it, or save it for further reading or reference in Evernote.
Here are more articles to help you learn more about using feeds and feed readers.
- Benefits and Uses of Website Feeds
- Don’t You Know What a Feed Is Yet? Get To Know Your Feeds!
- Using Your Feeds for Story Ideas
- Do You Need Permission to Use Feeds
- Understanding, Using, and Customizing WordPress Blog Feeds
- Blog Exercises: Feed Readers « Lorelle on WordPress
Outsourcing
Have you considered asking for help?
Outsourcing is a way to share the load, giving the “piddly work,” as my mother called it, to others to do so you can focus on what’s most important, your business.
Think of all the tasks a blogger does regularly that they don’t need to, or would be better done by someone with expertise with the task. Here is a short list for you to consider:
- Mailing Lists
- Newsletters
- Images/Illustrations
- Video Editing/Production
- Transcripts
- Editing
- Comments/Spam
- Social Media
- SEO
- Monitoring/Tracking
- Repurposing Your Content
- The Technical Stuff
Consider hiring a Virtual Assistant, or better yet a General or Project Virtual Assistant to help you find the other virtual assistants and outsourcing sources to help keep you on track.
There are many books and websites to help you learn more about outsourcing. I’ll leave it to them to continue the conversation.
- Detailed Guide to Outsourcing Blog Posting | Pursuit of Epic
- 4 Reasons Why You Should Outsource Your Blog Creation Needs – How To Make Money Online
- No Time to Blog? A Beginners’ Guide to Outsourcing Content
- How to Outsource For your Blog Effectively and Affordably – Become A Blogger
Automation
 Automation is not about automating everything. It’s about scheduling and using the tools available that help you spend more time on the money-making and creative processes and less time on the mundane.
Automation is not about automating everything. It’s about scheduling and using the tools available that help you spend more time on the money-making and creative processes and less time on the mundane.
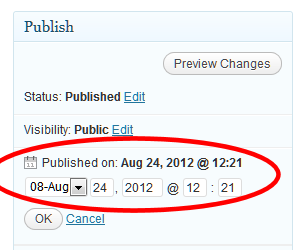
The first thing to learn to automate on your blog is to schedule your posts. It is easy in WordPress to set the post date ahead to whenever you want, allowing you to write and publish one to dozens of posts and let them release on a schedule that works with you. Imagine that! Your blog can work for you on your time.
The second thing to learn is how to automate the announcement of new posts to social media. The JetPack WordPress Plugin (a collection of WordPress.com features) includes a feature called Publicize.
Go to Settings > Sharing > Publicize and link your WordPress site with your social media networks. When you hit publish, a post will be sent to each one with a link back to your post. At your leisure, you may check in with the social network, but the basics are done for you.
Another automation for bloggers to seriously consider is automating some of their social media posts. Hootsuite, SocialOomph, and other social media automation services can be easily set up to release tweets, Facebook posts, and other social media posts on a schedule of your choosing. Most will also accommodate bulk uploads.
As mentioned, the key to automation is not automating everything. That would turn you into a machine, especially on social media. It’s about scheduling your original content, your thoughts, opinions, rants, raves, favorite links, videos, whatever you wish with your community without having to be glued to a computer or mobile device 24 hours a day. Monitor them for responses and update them when you have something worth sharing, too.
Experts say that on average, 4 posts on Facebook, Google+, and similar social networks a day is good enough to help you stay in contact with your fans. On Twitter, about 8 tweets a day. Why not automate some of them by scheduling them with these automation services so the posts release when your fans are ready for them instead of when you are ready to pay attention to them.
Another automation tool you may not have considered is your mobile device. Your mobile phone and tablet allow you to get work done on the go, responding to comments, being notified by site and social media alerts, tweeting…there are many things you can do while waiting for something else to happen or commuting (not while driving, of course) to keep your blog and work on track.
Here are more tips and tricks for automating your social media and a few other services for bloggers.
- Blog Exercises: Making Notifications and Alerts Work for You « Lorelle on WordPress
- The Social Media Automation Strategy Every Marketer Needs – Buffer App
- How to Automate Social Media Activity with HootSuite – Hootsuite Social Media Management
- Put Your Social Media on Auto Pilot – Automation Heroes
- 7 Terrific Time Saving Social Media Automation Tools that you have to use! – RazorSocial
- 3 Social Media Automation Tools for Marketers | Social Media Examiner
- Social Media Marketing Automation Dos and Don’ts – Vertical Response
Motivation and Inspiration
Jeff Goins wrote about why bloggers stop:
Blogging can be a great practice for writers. It forces you to write regularly and helps you discipline yourself in your craft. I’m a fan of it. Really.
But it can also be a disease — a people-pleasing addiction that saps you of your creative edge. The true writer must beware of and take caution when using this marvelous tool for one reason: Writing solely for others can cost you your (writing) soul.
This is an important point. Most bloggers quit because they spend so much time serving others, they don’t get a chance to eat.
The number one reasons why bloggers quit are the same reasons people quit everything:
- Can’t think of anything more to say or do
- It’s not fun
- It’s been three weeks, come on! I gave it a try.
- Not succeeding
- Comment spam and evil doers
- Life gets in the way
The solution to keep blogging is to stay open to all the possibilities, write what you love for yourself (and attract like people), and learn how to blog better and faster. Make it fun again. Spend more time doing something else and let your blog work for you.
Get your spirit back. Find your writing soul and remember that blogging is writing, and pushing your writing in one direction expands it in all directions.
Begin with a calendar. An editorial calendar is what keeps you on track with your writing and blogging. In my Blog Exercises series, I featured many ideas for filling up that calendar, blogging about seasons, industry events, conferences, weather, holidays, and a wide range of topics including self-assignments and projects. Make a note of all the dates important to you, your business, and your blog, then search for other opportunities to keep your blog on a schedule, and you focused on the upcoming task deadlines.
Working with clients, the task of blogging is often overwhelming. Break it down into the smallest bite-sized pieces. A year has 12 months. Can you handle 12 posts? While there are 52 weeks in a year, give yourself a break and consider 25 posts. Can you handle 50? That’s two a week, with two weeks off. That’s manageable for someone comfortable with writing.
Make sure your feed is filled with inspiration and motivation as well as news and general information on your blog subject. I keep some video sites and comedy sites in my feed just to give me a chance to laugh a little and stretch my imagination.
Have an idea slush pile, a collection of ideas to turn to when the well runs dry. Or use one of the many prompt writing sites around the web to get your writing juices flowing. Look for opportunities to remind you to write as well as inspire and motivate you to get back to the computer and share your thoughts with your fans.
Here are some articles to help you stay motivated and on track.
- How To Stay Motivated When Your Blog Is Invisible – John Paul Aguiar
- Best ever blogging advice: All the best tips for… staying motivated – Secret Bloggers’ Business
- The Secret to Staying Motivated (and Motivating Other People) – Tiny Buddha
- The Myth of Passion and Motivation: How to Stay Focused When You Get Bored Working Toward Your Goals – – The Buffer Blog
- 10 Tips on How to Stay Motivated to Write – Abstract Edge
- Delightfully Tacky: Q + A – staying motivated to blog
- Why Most People Quit Blogging: How to be a Successful Blogger
- Top 5 Reasons Bloggers Quit Blogging and How to Avoid Them – Part 2
- When the Thrill of Blogging Is Gone … – NYTimes.com
- Read This If You Have Quit Blogging, Feel Like Quitting or Are Discouraged About It | Linky Blog
- ktmade: What I Learned About Blogging When I Quit Blogging
- When Is It Time to Stop Blogging? – Jeffbullas’s Blog
- Why am I so damn lazy? And how can I stop being lazy?
- 12 Things That Will Kill Your Blog Post Every Time – Moz
- How to Know When to Stop Blogging « Lorelle on WordPress
- Why Most People Quit Blogging: The Princess Syndrome
- Why I Quit Blogging (and What to Do If You’re Struggling) – Guest Blogging
Writing for the Web Speed Tips and Tricks
The trick to speed blogging is learning how to write on the web. The following are tips and techniques for improving your web writing skills.
- What You Must Know About Writing on the Web
- The Power of the Link
- Copyright: How to Quote and Cite Sources
- 7 Blogging Steps Even Veteran Bloggers Forget
- Technical Tips for Publishing a Series of Articles on Your Blog
- WordPress Tip: Finding Future Post Permalinks « Lorelle on WordPress
- Blog Exercises: Making Drafts Work For You Not Against « Lorelle on WordPress
- Blog Exercises: Blog Work Flows « Lorelle on WordPress
Summary of Speed Blogging
These are just a few of the many tips and techniques for speed blogging. I’m sure you use a few I haven’t mentioned.
I’m presenting this workshop this weekend at the Willamette Writer’s Conference in Portland, and I’ll update this next week with some of the tips they include, so consider adding your own and I may include them in the update!

























14 Comments
Not precisely on-topic, but – I would LOVE to see and article on designing an attractive site, for those of us – doubtless the great majority – who can write like blazes but are absolutely lost when it comes to colors, fonts, required social media elements for a contemporary blog, etc. We’re folks who can organize content like a pro, but we can’t make the pretty (and usable) boxes to put it in.
I, for one, have got the tools – I can make WordPress go, and I’ve got the wonderful extensions from PootlePress, including Page Builder. But at the very least I need examples of great designs for writers. I can reproduce them tweaked to my tastes; but I haven’t got the remotest clue how to think visually.
p.s. Aha! Found this page on your site, Lorelle – VERY helpful, many thanks:
That is one of many. Glad you found it. Thanks!
Which is why I recommend that people start with a simple free Theme like 2011, customize the header art and background, and focus on the content first. Once you have content, then design around the content. I teach in my classes to build content first, then design, as the key to successful site is one with content that inspires thought, community, and action. Pretty pictures can do that, but usually not. It’s the power of the words.
Otherwise, it is like building a home with paint. It won’t stand up.
The best and most popular WordPress Themes (mostly free ones) are designed by people who know everything and more about colors, fonts, design, etc. Trust them for the first 3-5 years of your blogging life. Then you will know what is right for you visually.
[Over the years of live on the road full-time,]
should be [life]
(shows im reading it!)
Thanks for the spell checking. Much appreciated.
I hope this is not tips what you have given us its a complete guide.
Thanks for your vital source of info!!
You are welcome.
Hi Lorelle,
I’m learning HTML and I don’t know what I say now might be it’s just a co-incidence that I arrived here. Because I know & are far better and worthy than . 😀 After reading this tutorial I guess it’ll really help every blogger for sure.
Great work!
-Mustafa
Glad to help. Thanks.
Just came across your blog and I am so happy that I have! I am new to blogging and can use all of the help I can get. Thank you!
Thank you. I recommend you study the Blog Exercises to help you get started. Thanks again!
Hello Lorelle,
What a brilliant article that shares some brilliant techniques that I’ll definitely be implementing from now on. Some of these I hadn’t even thought about! You definitely persuaded me as well to try out some techniques I wasn’t sure about like using Evernote, and NoteTab (I hadn’t even known about NoteTab!)
The joys of the Internet and blogging. We get to share our tips and techniques for others to discover. Enjoy and thank you!
I should update this article because while I continue to use NoteTab Pro and it is essential to my blogging experience, I find myself using OneNote from Microsoft more than Evernote. The two are in competition with each other, but the ability to write in handwriting on my computer/tablet/phone and convert it to text or at least save it as a note in my digital files – speeds up everything I do because I have more flexibility to switch from type to write.
3 Trackbacks/Pingbacks
[…] Speed Blogging Tips and Techniques – Lorelle on WordPress […]
[…] Speed Blogging Tips and Techniques […]
[…] Speed Blogging Tips and Techniques […]