 I fought for a long time to get Post Preview put into the Write Post Panel of WordPress. We were so thrilled. Prior to that, we had to have at least two browser windows open, one with the Write Post Panel and the other with the preview of the post in the WordPress Theme. Now, with one click of the “jump” link, the user could jump down to the preview or jump back up to the editing section, and get the real live view of what your blog post looked like when published.
I fought for a long time to get Post Preview put into the Write Post Panel of WordPress. We were so thrilled. Prior to that, we had to have at least two browser windows open, one with the Write Post Panel and the other with the preview of the post in the WordPress Theme. Now, with one click of the “jump” link, the user could jump down to the preview or jump back up to the editing section, and get the real live view of what your blog post looked like when published.
Then, for reasons I still don’t understand, WordPress removed the jump link. Users were forced to scroll down manually to see the preview. New users couldn’t figure out why their Write Post panels were taking so long to load when they clicked Save and Continue Editing. Until they just happened to scroll down and see the preview. Surprise!
Then WordPress.com removed the post preview, and the removal went into the full version – and a lot of veterans were not happy. A link was added to open a preview in a new window or tab, but that caused it’s own confusion. If you have a lot of tabs open, the preview opens at the end of the row, which you may or may not be able to see or easily access if you aren’t using a extension or option to permit multiple tab rows. I had one user open up over a dozen tabs of her post preview when she kept clicking, thinking she wasn’t doing it right.
The excuse given for removal of the post preview was to save bandwidth and complaints of slow page loading. Hmm, let’s see. When you Save and Continue Editing, you consume bandwidth. Now you have to open the preview in a new tab/window, which consumes bandwidth and loads a full view of your blog post in the WordPress Theme. And increases your waiting time as you wait for each page to reload each time you make a change. Equals out to me, doesn’t it to you? That is, unless you are one of those who just writes and hits Publish, then fixes things later.
I say, you want to save bandwidth, clean up the bandwidth page loading and reloading with comments and put the post preview back so we can see what our posts really look like before we hit Publish, in my humble opinion.
The WYSIWYG Rich Text Editor does not allow you to really see what your blog post will look like when published in your WordPress Theme. It gives you an “idea”, but not the actual look. If you by accident use the wrong heading tag or mess up a link or list, you may not really see it until it published. So checking a preview of your post is critical to catch the boo boos before they appear on your blog.
So how do you work more efficiently with the Post Preview system as it stands now?
WordPress Post Preview Tips
For those using the full version of WordPress, you can put the Post Preview back into your WordPress Write Post Panel with the Preview Frame WordPress Plugin or Wordlog Restore Post Preview WordPress Plugin. Quick Online Tips offers more on how to put the Post Preview back in place.
For the rest of us, we’re stuck with playing the Tab Game.
In your browser, preferably Firefox, open three tabs:
- WordPress Administration Panels: This is your gateway to your Administration Panels, for you to write and edit posts, check comments, stats, and other administrative tasks.
- Draft Post Preview Page: On this tab is your blog post, which we will use to put the link to view your draft post.
- Your Blog Front Page: On this tab, you will have access to all your blog posts.
 Working with Post Preview: Start your post draft in tab one, on the Write Post panel. After you click Save and Continue Editing,
Working with Post Preview: Start your post draft in tab one, on the Write Post panel. After you click Save and Continue Editing,  you have two choices to put the Post Preview link in tab two.
you have two choices to put the Post Preview link in tab two.
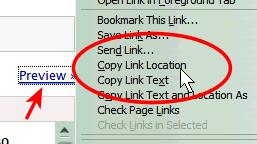
- Right click and copy the link location from the Post Preview link and paste it into tab two. Hit enter to load the draft of your post in your WordPress Theme.
- Or, notice the ID number of the post and switch to tab two and type in the ID number in the form:
example.com/?p=25. Hit enter to load the draft of your post.
 This will allow you to preview your post, switching back and forth between the two tabs to make any changes in the editing process. When you need to see the new version, click Save and Continue Editing in tab one, switch to tab two and do a full refresh/reload of the page to see the changes.
This will allow you to preview your post, switching back and forth between the two tabs to make any changes in the editing process. When you need to see the new version, click Save and Continue Editing in tab one, switch to tab two and do a full refresh/reload of the page to see the changes.
When happy, hit Publish.
Working With Tab Three: Entrance to Your Blog: Most blog posts get their most comments when they are new. Thus, they are often listed on your blog’s front page. When you see a comment that needs a response in tab one of your three open tabs to your blog, and it should still be on your blog’s front page, switch to tab three and find the post and click the title to access it, scrolling down to the comments, and respond.
If the post is older, you have two options from the Comments Panel:
- From the comment on the panel, right click on View Post or the Post Title and copy the link location (address). Switch to tab three and paste it into the address bar. Hit enter to load the page.
- Right click on View Post or the Post Title and open the link in a new tab. In Firefox, click CTRL+Page Up or CTRL+Shift+TAB in IE to move up through the tabs, which will take you to the last tab opened. Scroll down to the comments and respond. Close the tab when done and return to tab one for the next comment.
If you like opening multiple tabs to respond to all your comments on the different posts at once, like I do, instead of going back and forth, you can go down the comment’s panel and open up a new tab from each comment’s post link. Then move up to the last tab opened, reply, and close that tab, and go on to the next, and next, and next. It’s a lot of opening and loading of windows, wasting a ton of bandwidth, but until we have fast and easy AJAX commenting that allows us to comment without reloading or opening multiple web pages.
If you have the full version of WordPress, you can take advantage of the DigitalRamble Admin Panel Comment Reply Plugin or Ajax Comments WordPress Plugin. That will save some bandwidth and make commenting MUCH easier.
The Downside of the Tab Game
The downside of playing this tab game is that I have two to three tabs open for each of my blogs and the blogs I contribute to regularly. Currently, that number is five. Five times three is 15. Fifteen tabs open all the time in order to manage my five blogs. That’s a lot of tabs to start with at a minimum every time I start Firefox.
Before the loss of the built-in Post Preview, I had two tabs open for each blog. That’s 10 tabs. Not bad, but better.
The loss of the built-in Post Preview for WordPress.com bloggers has been painful for many. Personally, I’ve actually increased my bandwidth consumption, and time wasting. The Blog Herald still offers the built-in Post Preview, which saves me a ton of time and tabs, and loads fairly fast, including all the ads they have on their site. I’m finding that I’m publishing posts faster on the Blog Herald than I am here on WordPress.com.
Do you have a better idea or tip for handling the lack of a good Post Preview in WordPress?


Site Search Tags: wordpress tips, post preview, post preview link, writing posts, write post panel, how to preview your blog post, wordpress posts, wordpress theme, wysiwyg, rich text editor
 Subscribe
Subscribe ![]() Via Feedburner
Via Feedburner  Subscribe by Email
Subscribe by Email
Copyright Lorelle VanFossen, member of the 9Rules Network, and author of Blogging Tips, What Bloggers Won’t Tell You About Blogging.






















14 Comments
I personally disagree. I thought that the “jump” preview made the Write panel cluttered, and thought that it was awkward, particularly when I had to click on Save to Continue Editing to update the preview. I think that the current preview that opens in a new window/tab is a bit more convenient, and also gives me a better idea of how the post will look in the context of my blog as opposed to trying to see it in a frame.
Is there not a way to set which one you want to use like they do for the Rich Text editor?
Honestly, they could use the CSS from your site to display the WYSIWYG in true fashion.
Windows Live Writer does this. I’ve been getting the impression that there is a slight recommended to using blogging tools via XMLRPC instead of using the New Post option from the Dashboard.
I haven’t gotten in the habit yet, but a dedicate blog editing program probably would do a better job than they can do with the a web page.
I share your sentiments Lorelle.
It is quite frustrating to keep rotating between 2 tabs, all the more if you are writing a post for more than 1 blog. As much as I hate to do this, I would use the visual editor to write a post where I can easily check my content before launching the post preview link.
For me, using tabs is easier to handle this
We can edit our post, and then just reloading the other tab to see the changes
The removal of the preview iframe was one of the greatest things ever. Having it take forever to load up the edit post page just because of a preview (which I never ever actually used) was ridiculous to begin with.
Major +1 to the preview in a new window/tab. Much preferred.
Regarding having too many tabs: Organize better. You can have new Windows too you know, each with their own set of tabs.
How about a live, AJAX, preview instead? A preview box that shows what your post looks like without having to hit the “Save” button.
Even worse, the AJAX will just slow things down as you type instead of slowing the whole page load.
Some of us don’t need previews. I never use them, for example. I just get it right the first time. 😉
Anyway, whatever, as long as you can *turn it off*. That’s what annoyed me so much about the iframe preview. There was no option to disable it. Every upgrade I had to go rehack the core code to remove the thing. Annoying, that is.
I don’t mean a “live” preview. That would be annoying. I’d prefer something like a button that launches a javascript/css “modal dialog.” Kind of like Lightbox.
If we had the option to turn on and off the preview, then things would be nice, especially for those dependent upon them, like me. As perfect as I am, I often don’t get it right the first time – nor the second. 😀
As for opening windows, which are total versions of your browser running, it eats up RAM like crazy. Why should I run two or three browser programs when one should do the job? Even though it’s fairly new laptop, I have constant memory problems with multiple versions of Internet Explorer or Firefox running, along with the rest of the programs I run at the same time.
I’m still stuck with the tab game, which I hate.
New windows don’t equal whole new browser processes.
In Firefox: Ctrl-N = New Window. Do that, then look at the Task Manager. You’ll only see one instance of firefox.exe. It really takes up no more memory than a new tab does.
I agree with the option as a solution. I doesn’t seem like it’d be that much work to add a “preview in frame” to the ACP. Personally, often I don’t have the patience for anything more comlex than publish and then edit. And that can aggravate too (I miss the preview).
How I miss the Preview Frame, but then I stumbled across this plugin while updating batch categories plugin (which is good for tag management too!!). Looks like the Preview Frame is back.
3 Trackbacks/Pingbacks
[…] WordPress Tips: Previewing Your Post in WordPress takes a look at some options, pros and cons, of how to preview your draft post in WordPress. […]
[…] WordPress Tips: Previewing Your Post in WordPress Converting a Newsletter Into a Blog […]
[…] WordPress Tips: Previewing Your Post in WordPress takes a look at some options, pros and cons, of how to preview your draft post in WordPress. […]