What You Most Need to Know About WordPress
At the recent WordCamp Portland 2012, I was asked by several attendees to cover the basics of WordPress and we came up with What You Most Need to Know About WordPress. Here are the “notes” from that unconference presentation.
The Difference Between Categories and Tags
I hear this question at WordCamps, from readers, students, and clients all the time. “What is the difference between categories and tags?”
Here is the fast answer: Categories are your table of contents. Tags are your index words.
Categories are the main directory to guide visitors to the appropriate “department” to find the information they seek.
Tags are the micro-navigation that collects all the references to specific topics and usages of the word in a tag page for visitors to find related content.
Here are references with more information on categories and tags:
- Tags and Tagging in WordPress
- Categories versus Tags – What’s the Difference and Which One?
- What Do You Blog About? Check Your Tags
- Tags Are Not Categories – Got It?
- Are You Uncategorized?
- Putting Some Thought Into Blog Categories and Tags
- One Year Anniversary Review: Tags, Tagging, and Categories
- Are You Abusing and Misusing Tags?
What is the Difference Between a Page and Post?
There continues to be confusion over Pages (with a capital P) and posts in WordPress.
Here is the fast answer: Pages are timeless. Posts are timely.
Content you need to refer to frequently that doesn’t change, that guide a visitor to the most critical information they need to know consistently, should be put into Pages.
Content that consists of news, updates, general information, editorial content, references, and babble are posts.
Pages usually are for the About, Contact, Events, Products, Services, and timeless information.
Posts carry “How to,” “Why bother,” “What you need to know about,” “What happened to me today,” and “What I know” topics, among others.
Part of the confusion over posts and Pages is that people treat blogs like books. Books are presented in a specific order, segregated by chapters and sections. Blogs feature content in reverse chronology, the newest at the top.
If you are blogging a book, consider creating a “Reading Order” Page that lists the navigation of your post content in the order to read.
You may also use a WordPress Plugin that reverses the publishing order from reverse chronology to chronology, but think about how you will publish the content. Will you publish it in order? Or will it be chapter 1, 2, 6, 3, 7, 9, 5…?
If you’ve hooked your audience, they are eagerly waiting for the next chapter in the series, right? Why make them scroll to the bottom of the blog posts to find the most recent addition. Put it at the top and they will read it first, eagerly! If unfamiliar with your story, the middle of the story might excite them enough to start them reading from the beginning, so include a link to the reading order on every post.
For more information on posts and Pages:
- Who The Hell Are You?
- Do You Update Posts or Post Updates?
- WordPress Pages: Exploring the Pseudo-Static Pages of WordPress
- Technical Tips for Publishing a Series of Articles on Your Blog
How to Avoid Long Posts on the Front Page
Do the long, never-ending collection of run-on posts on the front page of your WordPress site make you crazy? Is it hard for users to scroll, and keep scrolling, through all of it to find what might be of interest?
Start first with the Settings > Reading panel. Set the number of posts to see on the front page to a quantity comfortable for you. Eight to fifteen might be a good range to choose from.
Some WordPress Themes offer the option to set posts to full or excerpts on multiple post pageviews like the front page, category pageviews, and other pages featuring many posts on a page. Choose excerpt to restrict your posts to approximately 200 words as an excerpt. A “continue reading” link will appear at the end of the excerpt.
I’d love to see this feature in the core of WordPress. Until then, either use the excerpt feature provided by the Theme, or use the more feature.

On a post, position your cursor to where you wish the end of the excerpt to be. Click the more button on the post toolbar. Your post will appear to this point on the multiple post pageviews like the front page.
Speed Up Your Login
Teaching WordPress at Clark College, I was surprised at the many ways people had for accessing the back end of their WordPress site. They came up with some very creative access points.
The fastest way to access your site is by adding login to the end of your site’s URL. For example: http://example.com/login/
The next fastest way to access your site is to provide a login link in the sidebar or on a menu on your site. The link would be the same as above.
 If you are already logged in, you have several access points.
If you are already logged in, you have several access points.
The most common is through the admin bar at the top of the screen. Hover the mouse over the title of your site on the left and choose an access point there.
Hover over your name and find a menu of access points there.
Click New Post to quickly add a new post. It is located next to your name at the right corner of the Admin Bar.
Look for an Edit link near your blog post titles or in the post meta data area (the spot where the date, author, categories, tags, and other information about your post resides). That will allow you to edit the post and quickly choose another Administration Panel.
Things You Need to Know About Content in WordPress
There will always be debates about what makes appropriate and must-have content in a blog or website, and there are a lot of myths about the content. Here are the things you must know about WordPress when it comes to content and publishing.
How to Link
As required by US Federal law and many international laws, you are required to have a title attribute in your HTML links. WordPress offers this when adding a link from either editor. Use it. The title attribute is supposed to be a descriptive sentence (in sentence structure) that instructs the user about what the destination is for the link. Do not use spammy keywords, just information to help them decide to click. For more information on the law and how it works, see “Basic Facts and Resources You Need to Know Now About Web Accessibility.”
“Link dumps” are dumping links into blog posts in raw form: https://lorelle.wordpress.com/2006/11/09/wordpress-pages-exploring-the-pseudo-static-pages-of-wordpress/ While WordPress used to automatically convert these into links, it appears to not do from the Text editor, only from the Visual editor, leaving ugly, unclickable links.
These are not proper links. They are ugly, hard to read, and violate web standards for accessibility. Link shortners are only for social media services, not your blog post content. Using link shortners and dumping those links into your content are also considered link dumps, unprofessional and ugly.
Make links a part of your content. Make them readable. I offer writing tips for bloggers and web writers to help you learn more about the art of writing for the web, and this is one of them. Wasn’t that easier to read?
Make your links matter. Links in blogrolls (Links panel in WordPress) don’t work. They are archaic methods of linking to sites you presumably recommend. Such links have been abused, so they are no longer given credit by search engines in their ranking. WordPress is removing the Links feature in an upcoming version. If you wish to recommend a site or blogger, write an article about them. Create a Page called “Resources” and list the resources and references associated with your topic or specialty. Make the links matter. Give users reasons to visit them.
The most important thing you need to know about links is their power. Here are some articles discussing the power of the link.
- The Power of the Link
- Linkers Losing Out With Link Lackluster
- Creating Attention Getting Linkable Content
- Do You Need Permission to Link to Someone’s Content?
- Link Etiquette: You Do Not Need Permission to Link
- Tracing Your Blog Links
- The Magic and Fun of Incoming Links
- Blog Success: It’s the Linkable Content, Folks
- Why A Link Post Should Be Like Mingling at a Party
- Why You Want To Link To Other Blogs
How to Use Images in WordPress
Images are added through the Media Uploader/Media Library in WordPress.
There is a lot of misunderstanding when it comes to using images in WordPress. They are embedded content.
You cannot just copy an image from a web page or somewhere else and paste it into WordPress. You must upload the image file to the Media Library and embed it from there into your post or Page. Or you may use the feature that permits linking to an image from another location on the web, called the image URL. This is an ideal way of linking to Flickr images.
 Images may be set to align (float) to the left, right, or center with the text wrapped around the image. Most people ignore this feature, so learn to use it to integrate images properly into your blog posts.
Images may be set to align (float) to the left, right, or center with the text wrapped around the image. Most people ignore this feature, so learn to use it to integrate images properly into your blog posts.
Images may also just sit on your web page in a post or Page, or they can be linked to the full-size image, or better yet, set as an attachment. The WordPress image attachment allows the image to be viewed in its own blog post with an area for comments associated with that image. If the link to the image goes directly to the image, it is shown on a blank white page. The image attachment feature keeps the image “on” your site with the branding and familiar Theme.

Example of an attachment post and image caption in WordPress. Click to view the image attachment post.
By US Federal and international law, all images are required to have an alternative description. When preparing to embed the image into a post or Page, WordPress requires a title for an image, not the alternative description. While we are waiting for WordPress to emphasize this, requiring both the title and ALT, you must remember to type it in yourself.
Before you ever upload an image to WordPress, change the file name. Image file names such as img395480184.jpg are useless, both for us trying to find a specific image in our storage systems, or on your WordPress site. The lack of a clear and easy to understand file name is another chance you have to add more words to your site to improve readability as well as SEO. While the file name is not visible to the typical user, sunset-at-ocean-shores-winter-2012.jpg will win over img482309547.jpg or sunset-320954.jpg. Make your file names have words.
Learn how to resize your photographs or learn how to set your camera or phone to record the image at the appropriate size for your site and the web. Images larger than 100K can be torture for someone on slow Internet access or on a tablet or phone. If the image is shown at 400 pixels, why upload an image file that is 4 megabytes in file size and 3000 pixels wide? If you are a professional photographer, this makes sense. If you are the rest of us, make sure your images are sized appropriately both in “physical” size and file size.
Also learn the difference between image types. The JPG format is perfect for photography, allowing file size optimization while maintaining the vivid color and clarity for most photographs. The PNG format is ideal for all other images that don’t require the depth and clarity of a photograph. Infographics and large graphic content such as cartoons have the option to be in PDF format, though that is for downloading and viewing as a PDF not a viewable image on a web page.
While on the subject of images, I’d like to address multimedia in general. When embedding music, podcasts, or video in your WordPress sites, remember it is illegal in most countries to set it to autoplay, no matter how much you wish to push it at your readers. It must be their idea to play, not yours.
Using images that do not match the content, or titillate rather than educate, is a great way to lose readership. Use images in your site that represent your content and site’s purpose at all times.
Use Headings in Posts and Pages
Headings are those <h1>, <h2>, <h3>, etc. HTML tags used in your Theme for the blog title, tagline, post titles, and sidebar titles. You can use them in your blog posts and Pages, too.
There isn’t much research, though a lot of mythology, on the proper length of a blog post or article on the web. Many assume 200 words or 500 words, but the reality and research is that people will read anything no matter its length as long as it is 1) readable, and 2) worth reading to the end.
Research has found that if you write each paragraph to begin with a phrase that draws the reader into the paragraph, end the paragraph with words that make them eager for the next line, and use headings to divide up the sections, a reader is more likely to read it to the end.
In high school and college, and even in the business world, you wrote reports divided up into sections. You had a title, subtitle, and section titles, right?
A blog post is no different. Divide the content up into subtitles and sections. Use headings to subtitle them.
In WordPress, if you use the Text or HTML editor, you can add these manually. If you are using the Visual editor, you can click on the Kitchen Sink button to reveal the second line of formatting buttons. Choose the drop down menu that helps you style the text in your posts and choose an appropriate heading. In general, they should go in numerical order from 1 to 5.
Learn to Use the Kitchen Sink
In WordPress, the Kitchen Sink is the last button on the Visual Editor’s toolbar. Hover over it and it says, “Kitchen Sink.” Click it to open up another row of tools you can use to style and organize your content within your post.
The Kitchen Sink button reveals the text formatting feature, to set your post content to the headings, code (called performatted), address, and paragraph. It features full justification, font colors, symbols (custom characters), undo and redo.

There is an outdent and indent feature. This allows you to easily move your nested lists in or out. If you use this on the content, it indents the paragraph 30 pixels.
The most powerful three features of the Kitchen Sink are the Paste as Plain Text, Paste from Word, and Remove Formatting.
- If you write your content in Word or another word processing program, use the Paste from Word feature to remove all the unwanted code from Word.
- If you copy content from a web page, word processor or any other non-text source, use the Paste as Plain Text.
- If you make a mistake and paste in content that keeps the formatting of its source, select it and choose Remove Formatting to make it publish clean.
- It also features the styles for underline, a style that should never be used on anything except a link, which means never used as the links are styled by the WordPress Theme stylesheet. If you need emphasis on a word, use bold or italic.
As an additional note on what you must need to know about writing for the web, never mix italic and bold. You thought ALL CAPS WAS ANNOYING. Writing with italic and bold is like a lunatic screaming. Use bold and italic judiciously. Mix CAPS, bold, and italic, and people will run away in fear.
Also, air quotes, “those” words we tend to put into physical quote marks, write the words normally or use italics for “emphasis.” 😀 (If you need smilies (emoticons 😉 ) in your content, you aren’t writing good. 😦
Write in HTML
Professional bloggers don’t mess around with the visual editor in WordPress. That requires time wasted reaching for the mouse and switching your hands between keyboard and mouse. They stick to the HTML editor, renamed the Text Editor in the most recent version of WordPress.
I’ve been writing my posts and Pages in HTML (today XHTML) since the beginning, required in those early versions. Last year I ran a series of tests to determine how much time I saved writing in HTML compared to using the Visual Editor. A typical blog post took me 10-20 minutes to write in HTML. It took 30-60 minutes with the Visual editor.
You don’t have to learn code or treat this like learning a new language. Most of us speak key tourist words in multiple languages and manage to get around on our own in different countries. HTML is no different.
Years ago I researched the key HTML tags you need to know in order to write on the web. I boiled it down to 10. Today, with more research, I’ve reduced that number to 5 for blogging in WordPress. See The 10 HTML Tags You Must Know to Blog for details on the 10 HTML tags you should know, and the five you can’t live without. That’s fewer words than you need to know in French, German, Spanish, Russian, and Japanese to ask for a taxi or find a bathroom.
Study the Twenty-Eleven Theme in WordPress
While we are waiting for the release of the 2012 Theme, dig into the Twenty-Eleven WordPress Theme that comes with every installation of WordPress. It is more than just a clean and simple Theme with awesome header art and a distinctive black top menu bar. It is a great testimony for what a WordPress Theme can do.
Here are some highlights of what the 2011 Theme can do.
- Create a hybrid blog, a combination static front page and most recent blog posts on the front.
- Use the Showcase Page template as your “home” page to create a distinctive look for the front page of your site.
- Use the Showcase sidebar with the Showcase Page template to create a sidebar on the front page that is distinctive from the sidebar on your blog.
- Use the sticky post feature to automatically make a slider or carousel appear on the front page of your site.
- For your header art, choose from among the lovely provided images, or replace them with one of your own.
- For your header art, why not choose from among pre-set or your images to create random header art with every page load.
- Go even further with unique header art options with the featured images on posts or Pages. Select a featured image that is equal to or wider than your header art and the Theme will automatically show it on that post.
- With the stick post/slider feature, use the featured image on the post to add it to the right side of the slider.
- Use a featured image equal to or wider than the header art and it will appear in the background of the slider for that sticky post.
- Choose from the light or dark look for the Theme. Light is white background with back text. Dark is black background with white text.
- Make the overall look of your site distinctive by choose a custom background image. Make it different or blend it with the header art to really set your site’s look apart from the rest of the 2011 sites.
What is the Most Popular Access Point to your Site?
WordPress Widgets such as most popular posts, and the WordPress.com Stats Plugin reveal the most popular access points to your site. While most people focus the majority of their energy on designing and customizing the front page of their sites, understand that any post could be the gateway to your site.
Use those stats to determine the most popular access points and update those posts or Pages regularly.
Make sure the content says what you intended. Make sure the links are updated and still functioning. Include intrasite links (link to other pages within your site) to direct the visitor to related content and more information.
Is the code, look and feel of the content inline with the rest of your site? Sometimes your most popular posts were written a few years ago. You may have changed the way you write, the use of headings, links, and images. Update it so the content fits within your site as it is currently.
Use your stats to keep your most popular gateway, lobby if you will, clean and welcoming.
- Rotating Old Posts and Tires
- Blog Struggles: When An Old Post is New Again
- Blog Struggles: I Need an Eraser for My Old Posts
- Cleaning Up Old Posts, The Gateway to Your Blog
- SEO Tips: Increase Page Rank By Revitalizing Your Old Posts
SEO in WordPress
When SEO began on the web, it was exactly what the words mean: Search Engine Optimization. The optimization of your code to have it validate without errors and present the content wrapped in code that helps the search engine process the information for indexing, letting nothing get in the search engine’s way.
Today it is a used car salesman pitch to get you to the top of search results. Trust me, Google and other search engine providers are smarter than you give them credit for. They know ALL the tricks, usually before you hear about them.
If you blog about purple dragons swimming in a green Martian sea, you will win top ranking in a search for “purple dragons swimming in a green Martian sea.” You will not win for the color purple, nor the words dragons, swimming, green, Martian, or sea, and there is little some SEO expert can do about it. Just consider yourself organically at the top of the charts for that unique phrase.
The best SEO is organic, your content rising to the top because you are the expert in purple dragons, not just any dragon. Since you mention purple dragons in every post, then you better be the expert.
Many claim their WordPress Theme will automatically improve your SEO performance. In general, SEO techniques are best served within the content, not the Theme elements or assisted by a WordPress Plugin. With quality, well-written and edited content that serves the reader, you will succeed with SEO strategies no matter what Theme or Plugin you use.
Here is the secret recipe for SEO in WordPress and otherwise.
- Do not use pronouns. Name your nouns repeatedly on a page. “It, they, them, he, she, we…” these mean nothing to search engines. Name them.
- Put nouns (keywords) in your post titles, tagline, headings, categories, tags, links, and bold. If you are serious about the keywords, put them in your blog title and name.
- As of March 2012, US Federal law requires all links have title attributes and images have alternative descriptions. Use these attributes to add more keywords and descriptive phrase that emphasize the purpose of your site and the content.
- Link to trustworthy sites, sites that complement your content and topic. Blog about them, recommend them, and by association, you become trustworthy.
- Write. While search engines are improving their indexing abilities with video and images, they need the words. Lots of words. Nouns. Synonyms. Words related to your topic. Words that convince them you know what you are writing about.
Consider WordPress Plugins and Themes as spices added to a recipe. They can add related posts, tag clouds, navigation breadcrumbs, and more to highlight and feature your content in different ways. Without the core ingredients, these are just spices added to a disaster recipe. Use them judiciously.
- Top 10 List: Just Say No To SEO
- Why Search Engine Optimization (SEO) is Still Important
- Prove It: What Makes You Trust a Website?
- Prove it! Kym Huynh Bio Reloaded
- Prove It: Defining Your Avenues of and Communication Marketing
- 7 Blogging Steps Even Veteran Bloggers Forget
When is the Best Time to Publish a Blog Post?
 The best time to publish a blog post is before your readers show up.
The best time to publish a blog post is before your readers show up.
It varies for different audiences and industries, but in general, the post should be live on Monday, Tuesday, and/or Wednesday by 6AM PST in order to capture East Coast traffic and morning traffic across North America. The same early morning for the most distant time zone of your audience’s region applies.
Gaming, gambling, recreation, and leisure sites get more traffic Thursday through Saturday as people look for things to do or use your websites for “doing nothing” with their time.
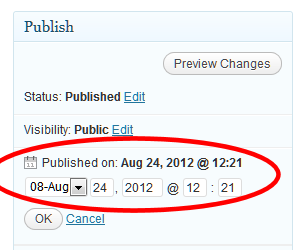
In WordPress, you can use the future post feature, also know as timestamp or publish date, to set the exact moment when a post will go live on your site.
Simply set the date and time in the Publish section of the Edit Post panel, and the post will release automatically without you hovering over it.
You are a Part of the WordPress Community Already. Get Active.
 My criteria for membership in the WordPress Community is as follows:
My criteria for membership in the WordPress Community is as follows:
- Someone who uses WordPress
- Someone who pushes WordPress by example
- Someone who shares WordPress with others
- Someone who contributes to WordPress development
- Someone who makes a living with WordPress
If you qualify, get yourself down to the next WordPress Meetup in your area. You can find an extensive list on WordPress Meetup.com monthly listings.
And check out a WordCamp near you. WordCamp Central has a list of upcoming WordCamps. A WordCamp is an annual “big” WordPress event held regionally for WordPress fans.
What Else Do You Need to Know About WordPress?
The following are additional things you need to know about WordPress.
- WordPress.com is the free, hosted version of WordPress. WordPress is the free, self-hosted version of WordPress.
- If you are new to the concept of blogging and web publishing, start with WordPress.com. It is the same as the self-hosted version of WordPress. It features a variety of WordPress Themes to choose from and most of its extensive functionality comes from WordPress Plugins, so it’s a good place to learn how WordPress works.
- If you have an issue with someone that is using WordPress, determine if they are using WordPress.com or the self-hosted version of WordPress. If they are on WordPress.com, see How to Report Abuse to WordPress.com as you may be able to file a copyright violation (DMCA) claim or other legal claim against the site owner through them. If they are on the self-hosted version of WordPress, WordPress and Automattic has nothing to do with it. They cannot help you. You must contact the site owner, administrator, and web host in order to pursue action against them legally.
- Never hold back updating your WordPress site to the latest version. WordPress is tested thoroughly on WordPress.com (with millions of blogs and bloggers) and on thousands of development sites around the world for months before it sees the light of your day. WordPress Theme and Plugin authors are alerted long before then so check with them for updates first to avoid compatibility issues.
- If there is a mandatory WordPress update for security reasons, update immediately. Hackers have been known to exploit known vulnerabilities hoping to do damage before you upgrade. Upgrade now.
- If your WordPress site is hacked, it is often not the fault of WordPress. It could be that you haven’t upgraded WordPress. It could be that the entry point was through PHP, MySQL, a WordPress Plugin, a WordPress Theme, JavaScript, or through a bad web host server. There are many reasons and ways. Focus on fixing it. Before you blame WordPress, know the source of the vulnerability. WordPress updates immediately when there is a vulnerability found. Keep WordPress updated accordingly.
- WordPress is fun. Whether you are blogging or publishing for fun or business, fascinated with code, design, or programming, WordPress is great fun.
Additionally, I’d like to thank the WordCamp PDX organizers for suggesting and accepting the topic.



 Subscribe by Email
Subscribe by Email






















10 Comments
Great, extensive write up. Definitely a recommended read for anyone new to WordPress – and maybe even intermediate users! I learned a thing or two reading this.
Good list, worth to remember. I was not aware that there are actually some laws that suggest on how to link and how not to. Very interesting.
Hi Lorelle
Great resorce for the WordPress community.
Something for everone… beginner or old hand.
I’m hoping ro get a couple of posts out over the long weekend – Monday is a holiday in the UK – so I was particularly interested in “When is the Best Time to Publish a Blog Post?”
Appreciate the time that went in to pulling this info together.
@Keith:
With a holiday, Tuesday will be this week’s best day, however, if your subject is game, recreation, or leisure activity, Monday could be HUGE for you. 😀 Glad to help. Thanks.
Great post – it’s like having a new tutorial to look at, only more interesting…I already know that I will be coming back to it for reference very often….thanks!
Thanks for the great post, lots of really useful information. Although I have been using WordPress for a while but always feel that Im just scratching the surface. So this will help me dig a little deeper.
Thanks again
what a great blog. i have been struggling with categories and tags. I have been told that they are interchangeable, but they are not. I use categories for type of information, like you suggest as a table of contents, and tags for the detail of what is covered.
While they might be interchangable, they really aren’t. If you cover a wide variety of topics, tags make sense. If you don’t, then using them as I explained, categories as your table of contents, tags as index words, makes the experience better for the visitor. After all, it is all about the visitor, not you. 😀
This unique blog, “What You Most Need to Know About WordPress � Lorelle on WordPress” was remarkable.
I am impressing out a reproduce to show my personal friends.
Many thanks-Katherine
Fantastic article. Thanks for gathering and sharing this information in such a lucid way. I’ll keep this article in my files and recommend your site to others. Just great!
8 Trackbacks/Pingbacks
[…] What You Most Need to Know About WordPress […]
[…] I found this excellent article on Lorellle on WordPress, it's aimed at WordPress users, the software Jon & I use to publish our blogs, but […]
[…] did find a great blog on WordPress called Lorelle on WordPress. It tells you everything you need to know about WordPress. But make sure you have a good half an […]
[…] the possible, look for the section on “Study the Twenty-Eleven Theme in WordPress” in What You Most Need to Know About WordPress. The default WordPress Themes that come with the basic installation of WordPress serve as examples […]
[…] What You Most Need to Know About WordPress […]
[…] What You Most Need to Know About WordPress […]
[…] What You Most Need to Know About WordPress « Lorelle on WordPress […]
[…] What You Most Need to Know About WordPress […]