You’ve successfully installed WordPress to your site and hopefully poked around the Themes that come with the basic WordPress installation. Before you choose a new WordPress Theme, make sure you take the time to look at these Themes FIRST.
Begin by making at least THREE posts. Add a comment to one or two of them, but leave one comment free. Make sure you add these to one or more categories. They don’t have to be anything special, you just need more than one post so you can test drive the single and multi-post views. Hard to see what a multi-post view is when you only have one post.
Remember, categories don’t appear on your WordPress site until a post has been added to it. Then it “magically” appears through the use of template tags for the categories.
Get out pen and paper and take notes on what you find. Begin with the first Theme and take time to closely look at all the details on each of the page generated views:
- Front Page View
- Single Post View
- Archives View
- Category View
- Search View
- Comments
Pay close attention to how each page view differs from the other. Ask yourself the following questions:
- Is the single post view different from the multi-post view?
- Is the sidebar viewed across all views or just certain views? Which?
- Do you see the number of comments on all of the multi-post views of the posts, or just some?
- Does the header change on any of the views?
- Does the width of the content area change on any of the views?
- If there is a sidebar on all the views, do the items on the sidebar change depending upon the view?
Look closely at all the details of how all the parts and pieces come together. Pay attention to the following:
- How is the navigation? Can you find the different parts and pieces to move around the site?
- Is everything easy to read and find?
- Do you like the colors?
- Do you like the width of the parts and pieces or do you wish they were wider or narrower?
- Test the links – they change when hovered over. Do you like the results?
- Are the links easy to see and separate from the text without being distracting?
- Are the colors complementary?
- Are their icons, symbols, and small graphics on the site that enhance or distract from the overall look?
You will start to spot things that are not on the list. There is a lot to look at in a single Theme, from the huge details like the size and style of the header, to the smallest detail like the use of an icon or symbol on the category links. Make notes of all the things you like and dislike about this Theme.
When you’ve examined this Theme thoroughly, take a look at one of the other Themes and put it also through the test and review process.
WordPress Theme Similarities
As you look through the Themes that come installed with WordPress, you might see some similarities. With the introduction of WordPress v1.5, two Themes came with each installation: Classic and Default. Within the first six months or so of the release, most Themes seemed to be designed based upon these two Themes. As you poke and prowl around the Themes, you will start to recognize a Theme based upon the Classic Theme from a Theme based upon the Default Theme.
Many young people refer to WordPress Themes as “skins”. A “skin” is the common reference to the technique of changing the look of a software program. For instance, the Firefox web browser has many different skins which change the look of the toolbar, buttons, and tabs of the browser. While a Firefox skin may add some features, for the most part, the skin just changes the look.
A WordPress Theme is much more than a skin. WordPress Themes use template files as building blocks to literally build the various page views of a WordPress site. Different views can be had for single post pages and multi-post pages, as well as posts within specific categories or each post styled individually. Every part and piece of a WordPress site can be customized to look and respond differently from the other parts. It all depends upon the building blocks (template files) and CSS styles used, along with the template tags, PHP loop and queries that generate each page. Add to the flavor the hundreds and hundreds of different plugins which add content or styles to a WordPress site, and you no longer have a “skin” but a total control of the site’s look and feel.
A skin is just scratching the surface. A WordPress Theme dives underneath and remodels the layers below.
In general, Classic Theme-based designs feature the post meta data information on the categories, date and time of the post under the post title. At the bottom of the post or post excerpt is a series of links to the post and to the comments, usually featuring the number of comments posted so far. The view of the pages throughout the Theme are consistent with a sidebar on the right that reaches up to the top or just under the header, and other than the post view, the design of the site stays the same.
Default Theme-based designs feature a single post view without a sidebar and the content stretches across the column. The sidebar is also featured on the right, though some versions bring it over to the left. The header is wide and usually is ready to accommodate header art or images. The multi-post view like the front page features the post or the excerpt with only a title, and sometimes a list of categories under the title. The post meta data section is in a CSS box at the bottom of the post content on the single post view. No notes or highlights of comments are visible until the user visits the single post page, though they are occasionally added by Theme authors to the multi-post view.
Default Theme-based designs also have some distinctive issues with styles. Specifically, CSS styles regarding the header are stored in the header.php rather than just in the style.css for the Theme. If you need to make changes in the header or header image, you will need to consult both the header.php template file as well as the style sheet. Background colors are not really colors as much as they are graphics filled with colors. Changing the background color in the header or sidebar may mean changing the graphic that creates the color in the background in the style sheet. There are also some hacks to force things like the arrows as bullets in the sidebar nested list, as some browsers don’t recognize character codes as bullets, just graphics. These are not good or bad or right or wrong, they are just things you may need to know when choosing a WordPress Theme based upon the Default Theme style.
From these two designs come a myriad catalog of all kinds of shapes, sizes, colors, and gizmos that make each Theme unique from the others. Background images, uses of color and fonts, and lots of tweaks go into designing these. And the really experienced web page designers will break these molds and you can also find Themes based upon neither basic design but unique in and of themselves. You will have to explore these thoroughly to see how they change across the different views.
Theme Layouts
In general, websites feature some standard layouts. Which layout you choose is based upon your needs, imagination, and potential inclusion of additional features like feeds and advertising in additional columns. Here are some of the standard layouts:
- Single Column
- While not as common as they once were, single column layouts are simple a single column of text that runs down the page without a sidebar or second “column”. These tend to harken back to the early days of web page design, but if you want a very minimalist look with content, then a single column layout might work for you.
- Two Column (no sidebar)
- The two column layout that doesn’t feature a sidebar but does feature two evenly balanced columns running down the page is the two column layout. It most resembled the newsletter or newspaper look of old and is also good for simplistic sites or sites that require a column for content and a second one for feeds, ads, and other highlighted information in the second column.
- Two Column (with sidebar)
- The two column layout that is most commonly found on the web features a wide column for content and a narrow column, usually designated as the sidebar. The sidebar contains navigation, links, and other highlighted information.
- Three Column
 The three column layout may resembled the 3 column looks of newspapers or newsletters with three even columns, or it may have a wide column for content and then two sidebars. The sidebars typically are on the right and left, though there is a new trend to have two sidebars on one side or the other, with one for navigation and the other for highlighted information and advertising.
The three column layout may resembled the 3 column looks of newspapers or newsletters with three even columns, or it may have a wide column for content and then two sidebars. The sidebars typically are on the right and left, though there is a new trend to have two sidebars on one side or the other, with one for navigation and the other for highlighted information and advertising.- Four Column
- Though rare, the four column layout may feature four evenly spaced columns, or two wider columns and one or two narrow sidebar columns, or the very rare three sidebars with one wider column. These tend to be cluttered looking and they are not usually good for reading content as much as they are for listing long series of links and ads, very abbreviated content.
- Photoblog or Gallery
- The photoblog or gallery layout uses images with little or no textual content throughout the site. Since images make up the content, the layout usually features either a single column layout or a two column layout that features a wide content area for the image and a sidebar for navigation. The multi-post view of the photoblog or gallery typically features thumbnail images for the visitor to explore and click, taking them to the larger view of the image in the single post view.
Content Matches Theme
 While it isn’t a requirement, in general, specific Themes match specific content. When users visit your site or blog, you usually have 10 to 30 seconds to make a good impression, no different than in person. Unfortunately, it is easier to click away than it is to walk away, so you may not get the chance to make a good second impression.
While it isn’t a requirement, in general, specific Themes match specific content. When users visit your site or blog, you usually have 10 to 30 seconds to make a good impression, no different than in person. Unfortunately, it is easier to click away than it is to walk away, so you may not get the chance to make a good second impression.
The first thing people want to know when visiting a site is “does this site have the information I want?”. How the site looks may help them to identify the content, matching or unmatching their needs with your site. If the content doesn’t match the Theme, then you may have to work harder to attract readers to your site. No matter how hard we try, there are certain expectations and assumptions made by people totally based on looks. If you want the “look” of your site to draw people in, consider matching the Theme with your site’s content.
Let’s look at some stereotypical styles that reflect standard content.
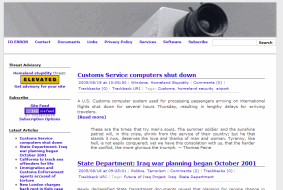
 Political and commentary blogs tend to emulate a clean, newspaper feel, with a white background and columned information. Graphics tend to be sparse, mostly ads, and colors are usually few. The most important emphasis is on the words, because the words sell the point the site is making.
Political and commentary blogs tend to emulate a clean, newspaper feel, with a white background and columned information. Graphics tend to be sparse, mostly ads, and colors are usually few. The most important emphasis is on the words, because the words sell the point the site is making.
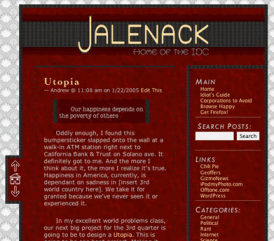
Personal diary or journal blogs, reporting on the life, lifestyle, and day-to-day activities of the author, tend to be very personalized, matching the personality of the author. For some, it may be colorful and cheery, to match their optimistic personality and writing, while others may like the darker, quieter tones. Teenage girls, especially in the Far East, tend towards pink and flowery blogs, often decorated with animated cartoon characters. Teenage boys tend to be darker and more cartoon or Gothic in look. This doesn’t mean that a girl can’t have Gothic-style website or that a boy can’t have a flowery pink website. Anything goes on the web and there is room for anything, but if we’re talking about first impressions, I’ve seen many boys defend their pink, flowery sites when they could be writing about other topics.
Conspiracy theory sites tend to look like ransom notes, cluttered and covered with feeds, news bits, ads, and slogans. A color theme is rarely evident or patriotic in tone, and the “paste-up” look of old newsletters comes to mind when viewing them.
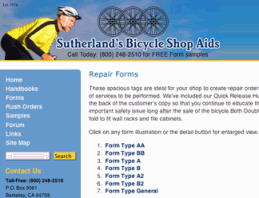
Business blogs are usually toned down and very simple, often complementary of the company logo. They tend to be boxy and feature borders around everything, giving the site a geometric look.
 Artistic sites and blogs run the gamut from photoblog and gallery styles with white or black backgrounds acting like a mat board behind the image, or stuffed with color and artwork that explodes or gently paints itself across the web browser canvas.
Artistic sites and blogs run the gamut from photoblog and gallery styles with white or black backgrounds acting like a mat board behind the image, or stuffed with color and artwork that explodes or gently paints itself across the web browser canvas.
Writers, those who are just into this for the expression of words and ideas, tend to be minimalists, wanting the feel of a white clean piece of paper, albeit virtual paper, on the page. For them, the words are the pictures and the need for heavy graphics and color only get in the way.
Think about your content subject and what first impression you want your viewers to have when they visit your site. Match the look and feel of the site with the content and viewers will quickly “get the picture” of what information can be found on this site.
Choosing a WordPress Theme
You should by now have some good ideas and notes on what you want, and don’t want, in a WordPress Theme. As you begin the process of finding your Theme options, keep the following in mind:
- Color Doesn’t Matter
- Color on a website is easily changed, so don’t look for the color to sway you when choosing a Theme. Color doesn’t matter. The structure and layout of the site does, as well as the various page views and details they use to make the site look the way it does. Color can be changed later.
- Layout Matters
- We’ve mentioned that Themes based upon the Default Theme do not show a sidebar in the single post view. If you want one, then choose a layout that includes one. Don’t want one, then make sure the Theme hides the sidebar. Want the sidebar on the left or right? Make sure the Theme has the sidebar on the side you want. Changing the position of the sidebar, and making it appear or disappear takes CSS and XHTML skill and expertise. If the structure and architecture of the site doesn’t have what you want, you will have to modify it, and that might be beyond your abilities. Start with a structure that most closely matches your needs, and then you can tweak the colors and details more to your liking.
- Page Views Matter
- Again, if it is important to you whether there is or isn’t a sidebar on the single post view, then look. If your site will be chronological and date-driven, then check out the archives views to make sure the look of the multi-post view for archives matches your needs. Don’t want archives and want to concentrate on having the post categories being the driving force to help people find the information they want on your site, then be sure to inspect the category view. Each generated page view on a WordPress site may be customized in many different ways. Choosing a Theme that has the features you want for the page views you need gets you closer to choosing the right Theme.
- Any Theme is Potentially Your Theme
- Most WordPress Themes are free and under GPL license, which means you can tweak and change them, but it is nice to link back to the original author. This means that any Theme you see is potentially your Theme. You can pick and choose the parts and pieces of the Themes you like and blend them together into your own unique look. Or you can tweak the one you choose to make it match your desires. Look at the layout, structure, page view, and details that you want in your Theme and then customize it to be your own. Or keep it the way it is and be thrilled that you don’t have to do any more work under the hood.
- Can You Look at It for a Year?
- Can you look at this Theme for the next year? Can you live with seeing it day after day? Does it inspire you to contribute content or will you grow tired of it fairly quickly? And if you will, how tired of it will your viewers get? Think they will feel the same after a few visits? If you want them to come back, you better start thinking like them.
According to Sifry’s Technorati Review on the State of the Blogosphere, over the past few years, 55% of all new blogs continue to be active after one year. This means that 45% are not. That means that while one new blog maybe created every six seconds, almost 1 in 2 blogs quit after the first few months. If you want to continue, make sure the Theme you choose inspires you to keep blogging and keeps your reader’s interested, too.
The WordPress Theme for my main site, Taking Your Camera on the Road began it’s life as a very simplest, minimal Theme. Just white background, no graphics or artwork, just the sidebar on the left consistently throughout the Theme’s page views with a simple header and footer. From there, I dissected ever part, resizing and reshaping it, molding it into my own desires and imagination. I am still tweaking it, months later to get it just right. There are no other sites like this and the powerful engine of WordPress under the hood allows me to create custom views on the different pages. In a future article, I’ll take you behind the scenes and under the hood for a look behind the power that runs that site.
WordPress Theme Resources
We hope that this will help you to narrow down your WordPress Theme choices. The following are some of the most popular sites for WordPress Themes, though a search of the web will turn up plenty more not on the list.
- WordPress Theme Viewer
- The “official” WordPress Theme List
- Blogging Pro features a whole category of WordPress Themes
- Alex King’s WordPress Theme Competition
There are also many designers who accept payment for their WordPress Theme website designs. You may find them on the WordPress Support Forum, but also try List of Recommended Web Page Designers by Laughing Squid and WordPress Pro Mailing List.
We discussed the design details in your WordPress Theme, and tips for website navigation, and in an upcoming article, we’ll provide more information on how to dissect and customize your WordPress Theme.
























62 Comments
Hi Lorelle
Excellent info, thanks.
Just one question. I am about to put Mike Little’s “Journalized” theme (http://zed1.com/journalized/archives/2005/03/12/journalized-theme/)on my site and wish to change the background color in all three columns to a lighter grey.
How do I do this? Probably a very easy task but some how I always stuff it up.
Thanks, Chris.
Anam cara
There is extensive information on the WordPress Codex and WordPress Support Forum on how to adjust your Themes and mess with the CSS.
I’ll be writing more about this soon, but the first thing to do is find your CSS style references within your Theme. Basically, find keywords at the start of each column. Write them down. Then view the generated page’s source (from the browser, View > Source). Do a search through the page source code for the keywords and then backtrack to where you see an ID or CLASS name for the column.
Then in a text only editor, open the
style.cssstyle sheet for your WordPress Theme and look for the ID or CLASS name and change whatever you want to change in the style reference.ALWAYS MAKE A BACKUP FIRST!
You can also use the Web Developer Add-on Extension for Firefox (Aren’t you using Firefox as your browser already? Shame on you.) which has a feature called Edit CSS. You can edit the CSS style sheet in the sidebar while you are watching the page live. Backgrounds, though, tend to not show up, but most everything else will.
Changing the styles of a WordPress Theme isn’t rocket science, but it takes time, patience, and care. Everything that makes your Theme look the way it does is either found in the
style.cssor, for Themes based upon the WordPress Default Theme, in theheader.php<head>section near the top of the code.I can’t wait for customization for wordpress hosted blogs
I don’t believe that full customization for WordPress Themes on wordpress.com will ever happen. Though, some customization might be possible, like making choices on what kinds of features you would like on your site like top posts listings, most recent comments, and other plugin activated options that will automatically hook into the Theme to add the feature.
For full customization, go with a full blown site with the full blown version of WordPress. Then you can do anything you want.
Personally, I’m excited about the future of WordPress plugins to see how they will work to fit within the new WordPressMU world, giving options to users which will work free of effort by the host. The host will just upload them and the users can choose to activate them or not. Expect to see some exciting options like this in the near future.
helloo, lorelle : )
my wordpress is http://ojacko.wordpress.com/
I have got it 6 days ago,
and I choose a theme which named “Green Marinée 1.0 “(by Ian Main),
you can click my blog link above to see the “Green Marinée 1.0” theme,
and it’s important to visit my blog in IE browser ,please.
as you will see,
a large blank will show on top of IE browser windows,
and the first post must be browsed by moving the mouse..
the problem doesn’t appear in Firefox browser..
sorry,
I am from China,
My English is poor..
could you tell me what happen to my blog theme ?
regards,
Jack
Jack, if you click on any other posts, you will see that the post content will move up to the top of the screen. This tells me that something in the first post is “wider” than the post area which makes the first post push down.
Check with your next post to see if it does the same thing.
Also, consider making the images smaller, or using the new thumbnail feature in wordpress.com to avoid using anything in your post content area that may be wider than the width of the column.
This is another reason I am NOT a fan of fixed width designs. No flexibility at all.
If this continues to happen with your next posts, then use the FEEDBACK button to let the developers know so they can look into the problem with the Theme.
Good luck.
hi,Lorelle : )
thanks for reply!
yes, I seee you now.
and I have solved this problem by reducing the size of some wider photos.
thanks again 😀
Hello!
Nice website, indeed. Very instructive stuff. However I encountered an error regarding your links on the site-map https://lorelle.wordpress.com/site-map/
If you try to click on the link to this topic here (“Choosing a wordpress theme”) an error ocours. You have to correct the link (cut the index.php phrase).
Regards,
René
Thanks for the tip. I fixed that little bugger!
I had organise a WordPress 2.0 Theme Design Competition for the very first time. You can check it out at http://kcyap.com/?p=47
I am happy if you can help me to blog about it and send me the link to your entry or you can add your blog link entry to my comment. Im looking forward to get an email from you.
Thanks
I haven’t yet found an index to themes by features. Usually on an MU or wordpress.com site it is a tedious trial and error. I noticed that MSIE is a problem with some themes. Some allow alphabetical listing of links or categories. Some allow subsets of pages and/or categories to be displayed as such. Pages may be horizontal or vertical, and/or at top of a vertical column or somewhere down the side-bar. One theme has horizontal, top pages, but the headings overlap. Another doesn’t overlap, but only shows the first four lines of a post with enigmatic brackets and dots […]. The trial-and-error matrix of choices is very large.
Is there a simple table or index that would save time and headache?
Until I can figure it out, I would appreciate suggestions for accessible themes that would work in all 3 browsers, *AND* cross-culturally. The wordpress MU site I am using for information for inexperienced users (yet the site content is based on technical information of immediate need) needs to be easy to navigate and to read. The chronological ordering of posted information isn’t so important. We have the basic themes available.
Current– Steam 1.5. I liked the Almost Spring, until it failed the MSIE test (sidebar slid down and to the left, out of sight). The WordPress default seems to be holding ok with another another blog (cerebraloddjobs.edublogs.org) but did have MSIE hiccups.
Previous trials– Fauna Beta 3, Zen minimalist, Rubric is not available, Pool 1.0.3 mashed all the page titles into a blob at the top, Regulus is unavailable (and there isn’t enough contrast in the text to be easily readable and understandable.)
Thanks, all. I’ll track by RSS on this comment.
http://ykalaska.uniblogs.org
Index by features? Do you mean a list of all the Themes by characteristic? The WordPress Theme List on the WordPress Codex was started by volunteers as an attempt to keep track of which Theme matches which requirements, but we didn’t have enough volunteers and Themes are being created faster than the few working on this can keep up with. There are other efforts ongoing to put these in a database to help people narrow the list. Check out the newly revised WordPress Theme Viewer to see if they can help you.
As for browser bugs, there is little WordPress can do to test every Theme, though the ones on WordPress.com should be THOROUGHLY tested before uploading, and unfortunately, they are not. Again, volunteers do this work and without a lot of volunteers to process all these properly…sigh.
Some of the problems you are experiencing seem to be related to something else going on. Rubric, Pool and others you mentioned have passed my tests in different browsers. Make sure your browser is up to date, just to be sure.
Complain to the authors of these Themes. And complain loudly. There are no excuses for this, especially if the Themes are used with WordPressMU driven blogs. NONE!
The theme viewer you cited is indeed helpful. The examples have the same content and have enough attributes to check out how their presentation is changed as the theme changes. I haven’t yet arrived at the Codex pages when they weren’t hiccupping, unfortunately.
I will have to track my uses of available templates better so I can get back to the developers.
Let me add to your list of things for designers to keep in mind when designing–please keep cross-cultural readers in mind. The cute little happy faces people tuck into the sides or bottom of the themes may not always be welcome (I hate happy faces) on a blog that deals with serious issues. And what members of one culture find is merely a decorative element, may be someone’s religious symbol.
Thank you, Lorelle. You make such great sense.
Excellent point. Indeed, designers need to think about a variety of issues, not just cultural, as many WordPress Themes are used by bloggers not blogging in English. The ability to instantly convert a Theme to another language is critical. You reminded me that I had started an article on this very subject months ago and got distracted. Thanks for the kick in the butt! Stay tuned. I’ll want your input on the article when I finish it. Thank you so much!
FYI In looking for something entirely unrelated, I ran across Blog Software Breakdown, http://www.asymptomatic.net/blogbreakdown.htm, (refernce to which which I couldn’t find on your site) so — it’s an example of a matrix of properties. This particular matrix is for choosing a blogging platform, but the concept might be useful in choosing WP themes.
The list you mention by my friend, Owen Winkler, is from 2004. Many of the blogging tools on the list are now defunct, while all of the rest have totally changed, improved, or removed features. It’s a good outline of what to look for in a blogging tool, but very out-of-date. Still, it gives you something to think about when considering your blogging tool.
As for Themes, it doesn’t help you choose a WordPress Theme, since it is apples and oranges, but it does give you things to think about when choosing your blogging tool. WordPress Themes were not around when that list was made.
Thanks for the reference link. I’ll remind Owen about it and it might update it, though he is working overtime on development behind the scenes of the latest WordPress and WordPress Plugins. He got REALLY involved once he made his commitment to a blogging tool.
Taking Your Camera on the Road – is full nice theme 🙂
I prefered thema look good in all resolution. Thema design for 800*600 will have empty space left and right. Thema design for 1024*768 will make anybody with 800*600 resolution cry.
This seems to be a good source of information. I’m a wp newbie.
Hi Lorelle,
Great post! I am new to WordPress so I am going to ask you some not so smart question. How does layout of a perticular theme relates to seo? Are there any themes that are more optimized than others? If so would you suggest a theme? I know there are many plug-ins that can help to optimize a site…. I tried about ten different themes on my website and I don’t really lke how my pages are indexed by search engines. Thanks in advance. Vlad.
What do you mean you don’t like how your pages are indexed by search engines? How they are indexed is related to content not design. Design has only a little to do with it. Most WordPress Themes are structured header, content, sidebars, footer, which is ideal for search engines, since they often only scan the first 1/3 or 1/2 of a page not the full page, putting content in as a priority.
For the most part, search engines ignore CSS, so if you strip the CSS from your Themes, that will show you what search engines see. If the content and core keywords are found in the elements within the first half of the page, you are fine.
For more on SEO, see Do-It-Yourself Search Engine Optimization as it specifically relates to WordPress Blogs.
As for WordPress Plugins that optimize your site for SEO, again, you have to be more specific. Which ones are you considering?
hey guys im developing a new blog. can any one help me what is trackback or pingback?
thanks
For a good introduction to how things work on a WordPress blog, see What Do I Do With My New WordPress.com Blog. A trackback is an electronic copy of the text around a link made in your post to another web page which appears as a “trackback” comment on blogs with trackback features. These happen automatically without you “doing” anything, or you can put the link to the article manually in your manual trackback feature on the Write Post panel.
A ping is a message sent to search engines or pinging services which notify search engines that you’ve posted a new article. It happens automatically. You do nothing and it happens.
So ignore trackbacks and pings on WordPress. They happen without you doing anything.
Lorelle, the info is just so juicy… I wish I had two lifetimes so I could sit and experiment with them all!
For now, would you please give me a quick hint:
How do I add a “More…” link half-way through a post, such that the new page doesn’t really show up in the Pages column? Perhaps, open the whole post on the same page?
I expect that some posts on my blog would be so lengthy that the vertical scrolling could go on forever!!!
Please help.
Thanks again.
On the quicktag button bar of the Write Post panel’s edit box, look for a “more” link. Where you want the cutoff to be, put your cursor there and it will stop the text on the front page of your blog at that point and put a “continue reading” or “more…” statement there, depending upon your WordPress Theme design instructions.
In WordPress 2.1 (and WordPress.com blogs), this will also be the cutting off point for your blog’s entries feed. WordPress.com bloggers can’t override this, but full version WordPress users can override this with the Cavemonkey50.com Full-feed WordPress Plugin.
The vast majority of themes out there are fixed width. I seem to be in the minority with a fluid width preference. Are there any design guidelines which indicate fixed width is “better?”
One of great resources about wordpress theme. It’s really helpful for me.
Thanks
Wow! very informative. It’s so true when you put up a theme or layout you’d better get it right. Because it will be there for a long time. WordPress has a great deal of functionality.
can we commercialize our blog here with the wordpress.
please let me know.
@visit2read:
No. It is against the terms of service to put ads on WordPress.com blogs. Get your own free full version of WordPress and your own paid hosting and do with it what you will.
I am wondering if you know of a way to get a particular theme to work on the latest version of WordPress. I want to use Daisy Rae Gemini, but it is not set up to use with the latest version and when I installed it and switched over to it with my blog, my links didn’t show up in the sidebar and I got the following message:
“WordPress database error: [You have an error in your SQL syntax; check the manual that
corresponds to your MySQL server version for the right syntax to use near ” at line 1]
SELECT cat_id, cat_name FROM”
Is there a way that you know of to fix this, or do I need to find another theme?
Thanks in advance…!
@ Sarah:
Check the Theme’s sidebar.php to see if it has a WordPress template tag for
wp_list_cats()orwp_list_categories. The former is deprecated (doesn’t work in the latest version of WordPress) and the latter is what it should be. See wp_list_categories for information on the tag.If that doesn’t work, try another Theme to make sure there isn’t a problem with a Plugin or something else, and if there is, head to the WordPress Support Forums and search for the error and ask there to get better help.
L am currently building the site but l need a web page that has photo column on the right.If l choose a 3 column will it be possible to use the right column for pictures.
Thank you
Wellington
@ wellington:
Good luck with your search. You can use a three column layout and put the photo bar in the sidebar easily, or a four column, or – there are so many ways to do this. If the photo bar sits in its own DIV, it can go anywhere, but a sidebar is probably the best place. Some put them in the header or footer, too.
First of all, very nice blog Lorelle.. I’m sorry, I never posted a comment or anything but I do read it regularly or when I get time..
The problem I’m facing is that the right side bar is kind of attached to the theme and I can’t add any widget! when I do, the whole side bar is gone.. Same goes for the header and footer :S
I was thinking of buying a new theme instead to get rid of all these bugs or if you have a better idea to fix it? I’d appreciate it!
Regards,
MoiN
@ Moin:
If you think buying a Theme is going to get you a better “bug free” Theme, I got a bridge for sale in Florida you can buy. 😀
The problem could be that the Theme is old and not enabled for widgets. Get the WordPress Widgets Plugin to convert the Theme into something that will accept Widgets or contact the author and get the updated version, or just get a free Theme that has been widgetized. I recommend you get a widgetized Theme as it will be the most updated. There are thousands of free Themes to choose from.
For the past few years, people added Plugins and code to their WordPress Theme without Widgets, so you could also try doing it yourself.
This really sucks. I can only use the templates that word press offers. If I download a css template it messes it up even though I purchased the extra stuff. I dont know what to do. Any advice?
@ chickadee74:
My advice is to not write with caps. It’s considered rude on the web and email.
Also, I don’t understand your question. If you are downloading any WordPress Theme, not a template nor a CSS template, the CSS and HTML are built into the Theme, as well as the graphics. If things are messing up, then you are not doing something right.
If you are purchasing WordPress Theme “stuff” then you are paying too much. There are thousands of WordPress Themes and Plugins that are totally free, very powerful, and will work right out of the box, so to speak. If you are paying for anything, you have to go to the author or developer and ask them for help. You are paying for their support.
See Using WordPress Themes for instructions on how to install and use WordPress Themes.
thanks so much 🙂
“If you think buying a Theme is going to get you a better “bug free” Theme, I got a bridge for sale in Florida you can buy.”
Rofl Laurel 😀 – nice one =)
Also, I get it 😉
Thanksee!
Hi,I have a wordpress site and i am only a pre-teen. I dont quite know how to add a theme to my isite! can you write it here(i cant recieve email)
@ Sidney:
It doesn’t matter your age, and it is never a good thing to share such information with a stranger online. As for choosing a theme, just follow the instructions and choose. It’s that easy. If you don’t like it, try another.
Well thanks for the tips mate. It really helped me solving some basic problems on my blog.
This is fantastic tutorial. I really enjoyed depth of your analysis – is has been quite enjoyable (and interesting!) read.
on the other side, more web developer oriented, I wrote an article on what should such a perfect/ideal wordpress theme have,
check it out here
cheers,
Greg
Wow, nice page, so much info here. I blog but am a Realtor first and do not have time/ability or motivation to learn all the ins and outs of wordpress themes. Could you tell me how to insert a picture into my wordpress header? I have tried and failed several times.
Thanks
Gordon Corsie
@ gordon corsie:
For information on WordPress Theme headers, see Problem Solving the WordPress Header.
I rarely read entire blog post,. I usually just scan for information. Your post was great and I read it all the way through. I learned a lot about choosing the right theme and how to test drive them for suitability.
Thanks!
Hi Lorelle,
I really appreciate the information in your post. I’m new to blogging and am having difficulty with the themes I’ve selected. I kind of try them on to see how everything appears first.
For some reason not all of my pages are showing up when I look at my blog on different browsers. I use Firefox mainly, but when I look at it in IE or Avant some of the page(s) are missing. I’ve tried changing some of the php code when I looked up on Google for help with this. I almost lost the whole site, so I hesitate to do that again since I don’t really understand php.
Can you point me in the right direction?
Thanks,
Theresa
I don’t understand what you mean by “pages missing” in your question. If you have say two browsers open on your blog and you put the same URL/address in both browsers, one will see one page and there will be a blank page in the other browser? Or some links are missing to specific pages from the same page when viewed in the two different browsers?
These are not PHP issues but often design and browser issues, so hunting for “php” in the keyword will not help you. Changing the underlying code in your WordPress Theme can make things worse.
Please go to the WordPress Support Forums for specific help and be very clear as to what is really going on. I highly recommend that you stop poking around without knowing what you are poking. The forum support team can help you. Good luck.
“We’ve mentioned that Themes based upon the Default Theme do not show a sidebar in the single post view.” I’m using the default WordPress 1.6 theme by Michael Heilemann. I didn’t understand until I read this post why the sidebar didn’t show in the single post views. Thank you for clearing that up for me.
Is there a way to tell whether a theme includes the sidebar in every view or do you have to install it to find out? I think this is an important feature. When I get traffic from a web search, they can’t easily see a list of my recent posts. I’m probably losing a lot of readers who would browse other posts if they could see a list of them.
Thank you. I am going to visit your site more often.
First of all, very nice blog Lorelle.. I’m sorry, I never posted a comment or anything but I do read it regularly or when I get time..
The problem I’m facing is that the right side bar is kind of attached to the theme and I can’t add any widget! when I do, the whole side bar is gone.. Same goes for the header and footer :S
I was thinking of buying a new theme instead to get rid of all these bugs or if you have a better idea to fix it? I’d appreciate it!
I recommend you go for a new Theme as that one might not have a “widgetized” sidebar. There are thousands of free Themes. Don’t buy one. A purchased WordPress Theme is no guarantee of a good Theme.
Hi Lorelle, Great blog – very helpful! I started my own blog on WordPress last month. The problem I had with choosing a theme was that I wanted one with a ‘Home’ page built in automatically on the navigation bar. Very few themes I tried had this feature. After a lot of hunting I finally found one (you’ll see what I mean on my blog link above). Is there any way around this or am I missing something? I would like more options. I don’t have a programming background so do keep that in mind.
Thanks in advance for your help.
can video posts and audio posts be added to any template, or should I choose a template that already includes these features and alter their layout afterwards?
video and audio files are content. That goes in the post. Theme doesn’t matter. If you wish to add them to your sidebar, there are sidebar Widgets in WordPress that makes it easy to do so, irrespective of the Theme.
Hi Lorelle
Excellent info, thanks.
thanks for sharing
Hi Lorelle,
Excellent info. I don’t have basic in web development but I willing to learn because it’s my interest.
By the way, if I not mistaken the theme that we want to customize need manually upload at FTP. It’s right? How about if I automatically upload theme from my wordpress admin? and edit the theme at style.css from admin wordpress.
If you are using an existing WordPress Theme, you can install it through the WordPress Administration Panels and bypass the FTP, or you can use FTP. Be sure and use a Child Theme on the existing WordPress Theme in order to protect it for future upgrades. DO NOT edit the original Theme, just create a Child Theme.
Is there a plugin to make catagories on the side? Not latest posts but more like a silo
There is a built-in WordPress Widget that automatically displays categories in your sidebar or wherever you wish if your Theme is fully widgetized. Look under Appearance > Widgets for Categories.
Hello,
Can anyone recommend a free Theme for photographers? My photographer friend decided to bring his business to the internet and he is asking me for some advice, only that I don’t know anything about photography themes.
There is no specific Theme for photographers. There are many WordPress Themes that would serve those with a photoblog, portfolio, or feature images. There are thousands of free and paid WordPress Themes. There are hundreds here on WordPress.com. Any of them will suffice. It all depends upon what your friend wishes to do with their site. Content with images, all images, portfolio, anything could work if set up right.
49 Trackbacks/Pingbacks
[…] On another note and to balance out the momentary point of insanity there. For those of you who still have trouble theming your WordPress blogs, Lorelle has a great (and very long) guide to choosing your own WordPress Themes. It’s worth reading and it’s got a lot of good resources for those of you who are still unfamiliar with WordPress theming. […]
[…] Choosing a WordPress Theme […]
[…] Choosing a WordPress Theme […]
[…] Choosing a WordPress Theme […]
[…] Choosing a WordPress Theme […]
[…] Choosing a WordPress Theme […]
[…] Well, it turns out I’m not the only one who’s having difficulties deciding on a blog template. (Ok, they’re called “themes” in WordPress, so I suppose I ought to call them by their proper name. I understand there’s a difference between themes, templates, and skins; but I don’t know what it is.) Nor are my complaints that not all templates are all things to all people mine alone. I appear to be in good company. One of the (at least in my mind) foremost authorities on WordPress has the same concerns, altho her’s are much more detailed than mine. And, now, having looked at her checklist, I see where my current theme is falling short. Besides, I’m getting a little tired of it. Guess I’ll move on to something else this weekend. […]
[…] https://lorelle.wordpress.com/2005/08/21/choosing-a-wordpress-theme/ […]
[…] https://lorelle.wordpress.com/2005/08/21/choosing-a-wordpress-theme/trackback/ […]
[…] In “Choosing a WordPress Theme”, I made it clear that your blog’s design should clearly reflect your blog’s content. After all, it is the first thing people see, so it should make a good first impression. While it isn’t a requirement, in general, specific Themes match specific content. When users visit your site or blog, you usually have 10 to 30 seconds to make a good impression, no different than in person. Unfortunately, it is easier to click away than it is to walk away, so you may not get the chance to make a good second impression. […]
[…] Now that I have a reliable place to store my links and info about learning about CSS and design (and WordPress!), I’m going to start posting links. The first is Lorelle Van Fossen’s Choosing A WordPress Theme. She also has a honkin’ huge list of interesting-looking articles about blogging as well as WordPress tips. Looks like I have a lot of reading ahead of me… […]
[…] However, one of the myths of minimalist designs is that inexperienced web page designers think they are a good starting point for designing their own Theme. This is not the best way to go about choosing a WordPress Theme. […]
[…] Choosing a WordPress Theme […]
[…] There are literally thousands of WordPress Themes out there, ranging from the fantastic, to the utterly appauling, and searching through them all can be a horribly daunting task, but getting it right is even harder. There are hundreds of different things you need to check out before you chose a theme: the layout, the colours, does it match your blog’s theme? Before you go to the hassle of downloading and integrating a theme into your blog you should definately read this article and go through each of the points with a fine tooth comb. […]
[…] Choosing a WordPress Theme […]
[…] אם התשובה על אחת השאלות היא לא -זה המקום שמצריך שיפור, כאן צריך להשקיע זמן. שווה לקרוא בהקשר הזה את המאמר של לורל בנושא בחירת תבנית לבלוג […]
[…] Choosing a WordPress Theme […]
[…] Choosing a WordPress Theme – Perhaps one of the most detailed guides […]
[…] Choosing a WordPress Theme […]
[…] I’m on the lookout for a theme which will suit the content of my blog. I stumbled across this article which describes the steps in choosing a wordpress theme. It was […]
[…] Choosing a WordPress Theme […]
[…] אם התשובה על אחת השאלות היא לא -זה המקום שמצריך שיפור, כאן צריך להשקיע זמן. שווה לקרוא בהקשר הזה את המאמר של לורל בנושא בחירת תבנית לבלוג […]
[…] However, one of the myths of minimalist designs is that inexperienced web page designers think they are a good starting point for designing their own Theme. This is not the best way to go about choosing a WordPress Theme. […]
[…] Choosing-a-wordpress-theme […]
[…] has a great article on Choosing a WordPress Theme, with several resources listed within… its worth the 10 minute read! Once you finish there, […]
[…] Lorelle on Worpress […]
[…] Choosing a WordPress Theme […]
[…] O artigo em questão é este: “Como escolher um tema para WordPress e Blogger – dicas e recursos para utilizar!“. Eu estava criando o meu artigo sobre como escolher seu tema para WordPress e resolvi buscar, além do texto do Paulo, algo a mais na língua inglesa. Acabei encontrando o artigo da Lorelle (que também costumo ler): “Choosing a WordPress Theme“. […]
[…] reading this guide on choosing a WordPress Theme. (Authored by […]
[…] installed and you’ve written a few posts, go here and read Lorelle van Fossen’s “Choosing a WordPress Theme.” The article dates from 2005, but it’s every bit as relevant in August 2009 as when it […]
[…] Choosing a WordPress Theme […]
[…] confuse in choosing the right theme? then take time to read this article. Go […]
[…] iii. When examining the different layouts ask yourself the following questions (cited from https://lorelle.wordpress.com/2005/08/21/choosing-a-wordpress-theme/): […]
[…] de qualidade, ao utilizador, é também penalizante. Tendo como base o extenso artigo escrito pelo Lorelle no WordPress, deixo a minha visão e exemplos sobre como escolher um tema para o seu blog. É importante então, […]
[…] have a theme installed and you’ve written a few posts, go here and read Lorelle van Fossen’s “Choosing a WordPress Theme.” The article dates from 2005, but it’s every bit as relevant in August 2009 as when it was […]
[…] it does take hours to dig around the net and look for a WordPress Theme that suits your mood and blogging style, and then research and find WordPress Plugins that will […]
[…] I could go on and try to say more about a themes structure or the most popular layouts and functionality. But the truth is I could never do a better job than Lorelle’s post on choosing a WordPress theme. […]
[…] for support. Here is a great source for WordPress information and tips: Lorelle On WordPress has an article about choosing a wordpress theme. No comments How To Posted by Andrea on March 2nd, 2011 You can follow any responses to this […]
[…] de qualidade, ao utilizador, é também penalizante. Tendo como base o extenso artigo escrito pelo Lorelle no WordPress, deixo a minha visão e exemplos sobre como escolher um tema para o seu blog. É importante então, […]
[…] >>Here is a great source for WordPress information and tips: Lorelle On WordPress has an article about choosing a wordpress theme. […]
[…] that not all styles are controlled by the style.css style sheet file on every WordPress Theme. Themes based upon the Default Theme […]
[…] Choosing a WordPress Theme […]
[…] Choosing a WordPress Theme […]
[…] Choosing a WordPress Theme […]
[…] Choosing a WordPress Theme […]
[…] example of this once joyous ability can be seen in the article, Choosing a WordPress Theme. You will notice that none of the new categories are attached to the post. It is under WordPress […]
[…] you think about the color when choosing your WordPress Theme? Do you personalize your color choices? Do you choose red because of its intensity and firey […]
[…] Choosing a WordPress Theme […]
[…] Finally, read Lorelle’s post called “Choosing a WordPress theme”. […]